BlueCrew
BlueCrew
Position: Experience Designer
June 2018 - August 2018
INTRODUCTION
(From BlueCrew's website, accessed January 2019)
BlueCrew is an on-demand staffing platform for temporary workers. We are an IAC backed company looking to change the future of work by adding transparency to a antiquated staffing world. We are the best platform to quickly fill low complexity positions with high quality workers. Our matching algorithm and app based approach allow us to quickly employ thousands of low income workers in the Bay Area, LA, Austin, Denver, St. Louis, Reno, and across the country doing jobs like warehouse work, stadium concessions, and delivery roles.
We have a big mission here at BlueCrew. We believe hard work makes us stronger, as well as that anyone who wants to work should be able to work. Our goal is to change the way that hourly workers access work.
All products designed for BlueCrew, with appropriate permission to reuse.
Product
Scheduled Jobs - Workers
Scheduled Jobs - Clients
Profile - Workers
Resumes - Workers
Terminals - Clients + Workers
The bulk of my work at BlueCrew was to reimagine and redesign some of the outdated product interfaces. My focus was on creating a simplified interface for the worker-facing product screens, as many of the BlueCrew workers are blue-collar residents of industry-heavy cities. I also worked on designing some client-facing products, which needed to show complex data in a simple way. These projects really challenged me to think about all of the use cases in which these products would be used, and design holistically in response to the brand.
Scheduled Jobs - Workers (Mobile)
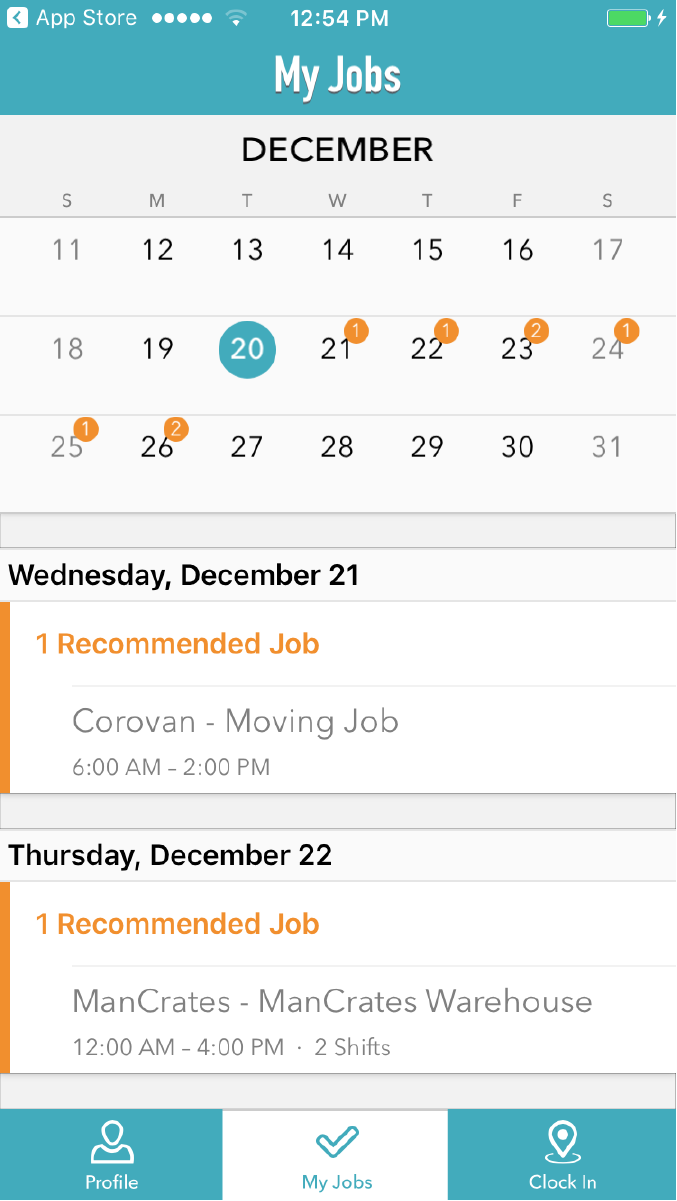
The first and most radical project I worked on was to update and rebrand the main page of the mobile app (worker-facing). The previous design of the page had some of the features of the product, such as a brief weekly calendar, , and a scrollable list of a worker's scheduled shifts. This area also features call to action opportunities for future recommended jobs. I chose to redesign the interface with the same 2 week calendar view, but reconsider the color scheme and hierarchy of complex information for each shift. The opportunity to rebrand BlueCrew gave me freedom to experiment with the color scheme and use it as a status indicator for the shifts.
Orange: Today/Current Shifts
Green: Completed Shift and Paid
Red: Completed Shift but Incorrect (Missing Clock In, Clock Out, Information, etc), must be corrected before payment can be submitted
Blue: Future shifts
Program: Sketch
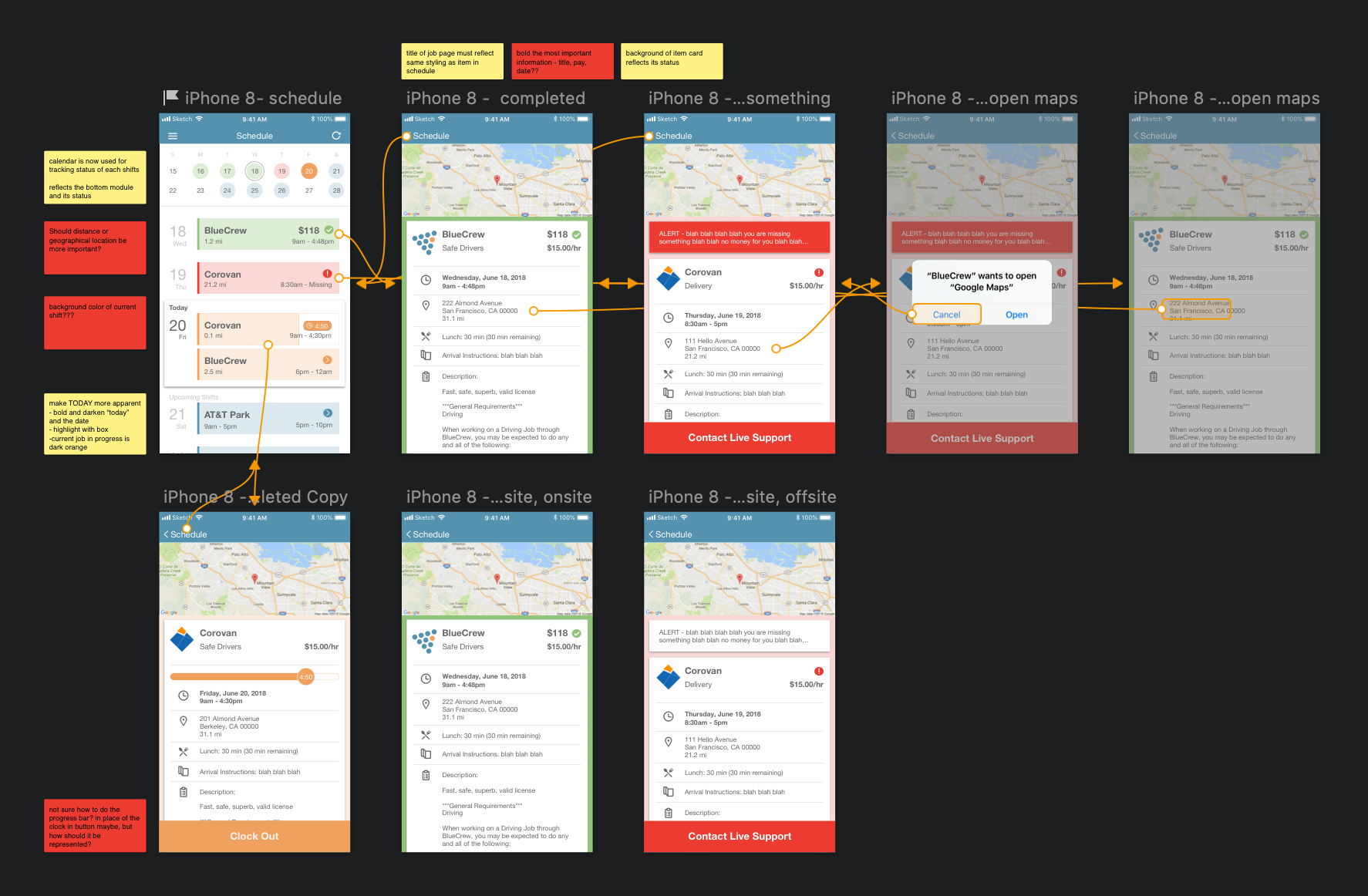
Mockups for Review (Process)
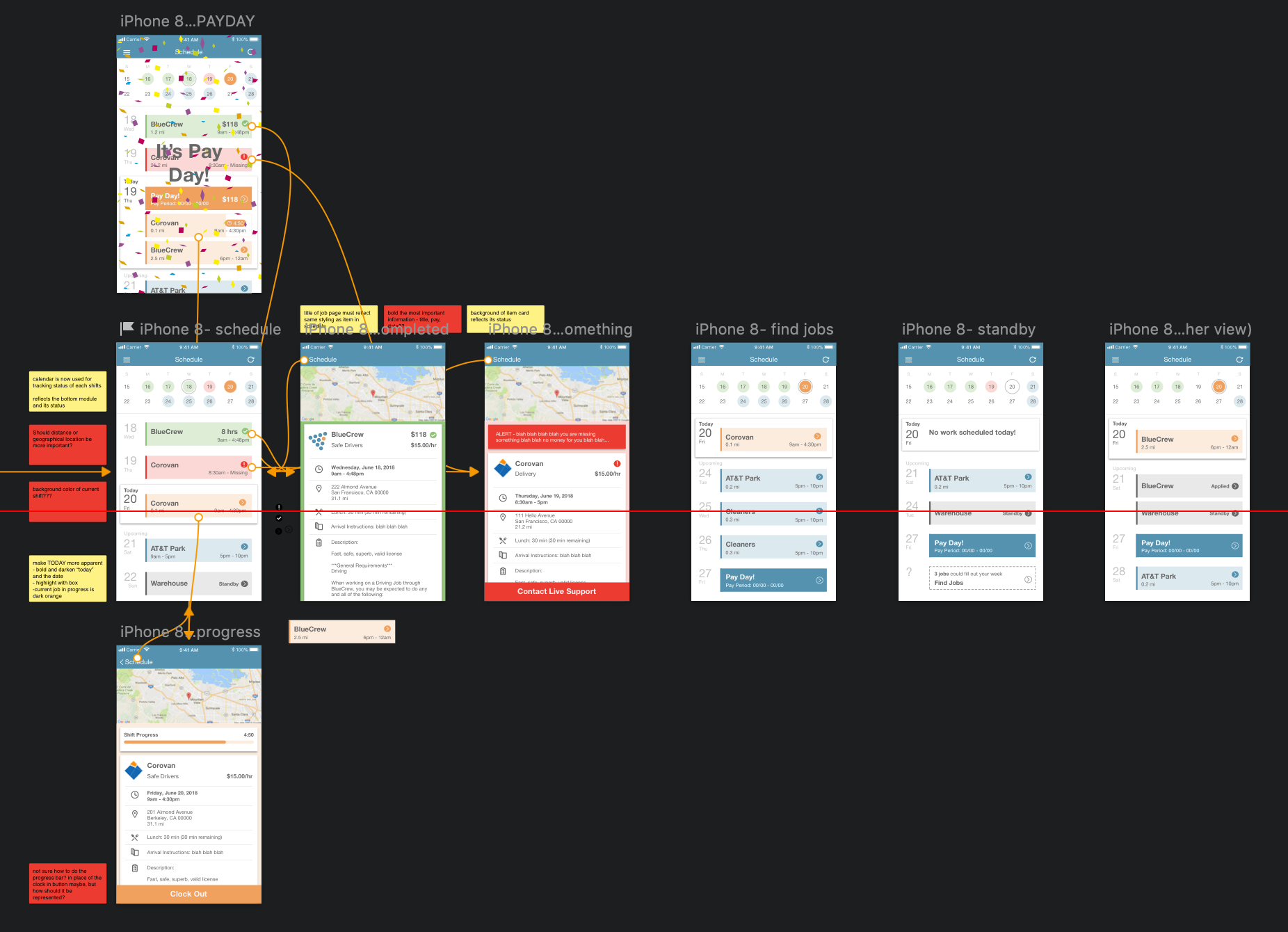
After the first iteration, and receiving feedback from the team, I realized that there were many edge cases that this design didn't address. For example, I had yet to address Standby jobs (jobs for which workers were on a waitlist), days where no shifts are scheduled, Pay Days, and call to actions about recommended jobs.
These items are better addressed in the final wireframe, which was handed off and used by the Development Team for the actual mobile app (below).
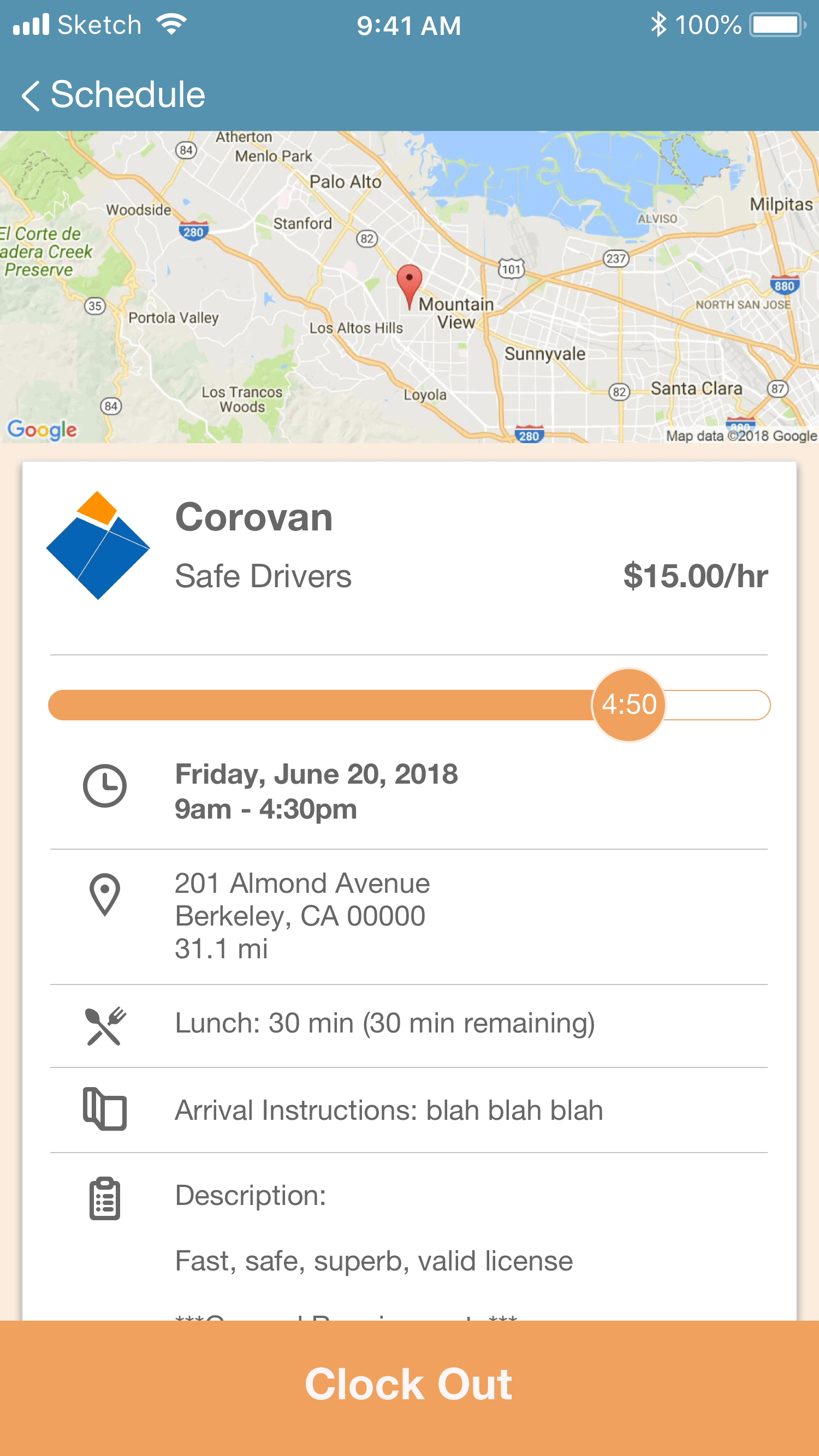
Mockup for Handoff
Sketch Screens here.
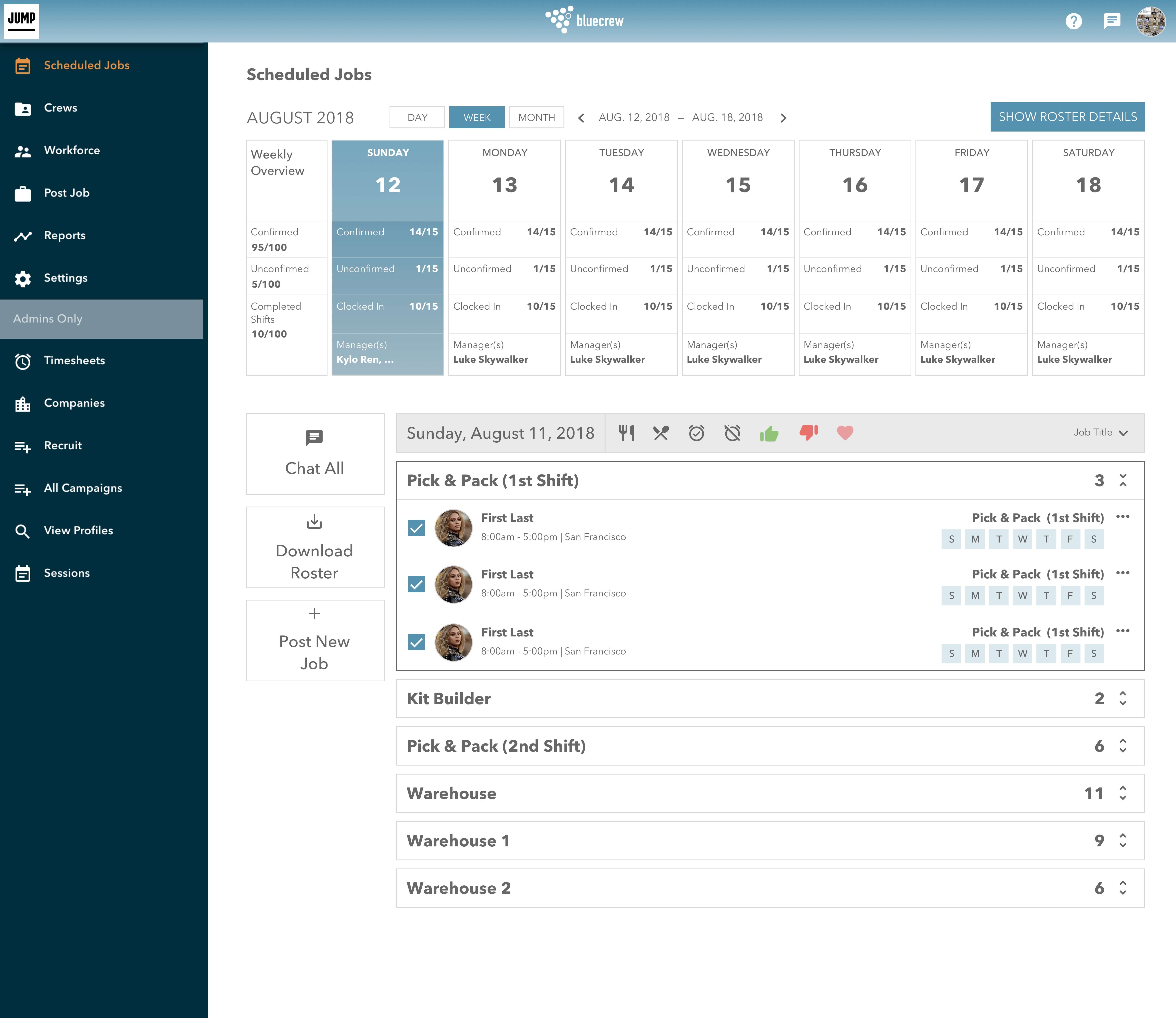
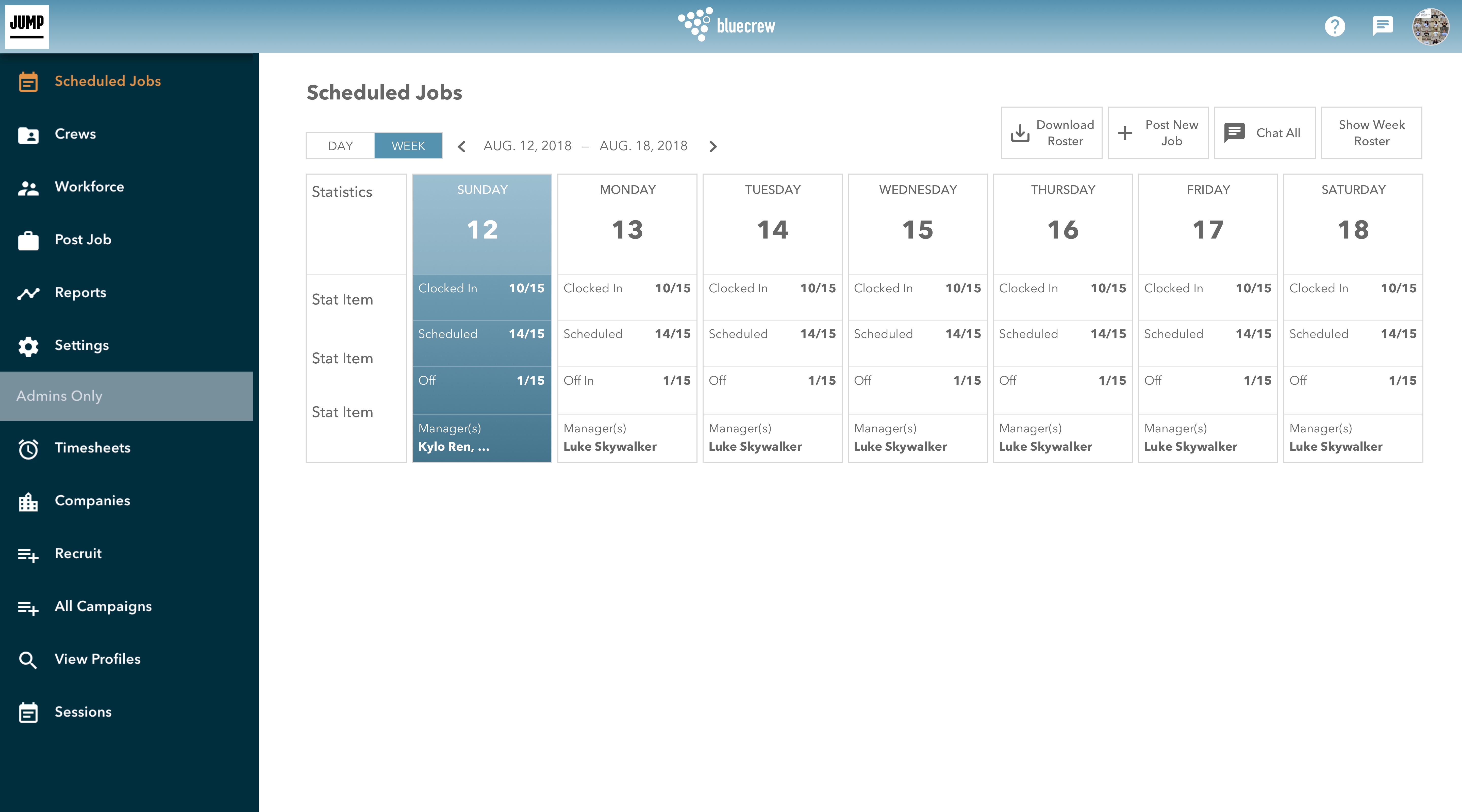
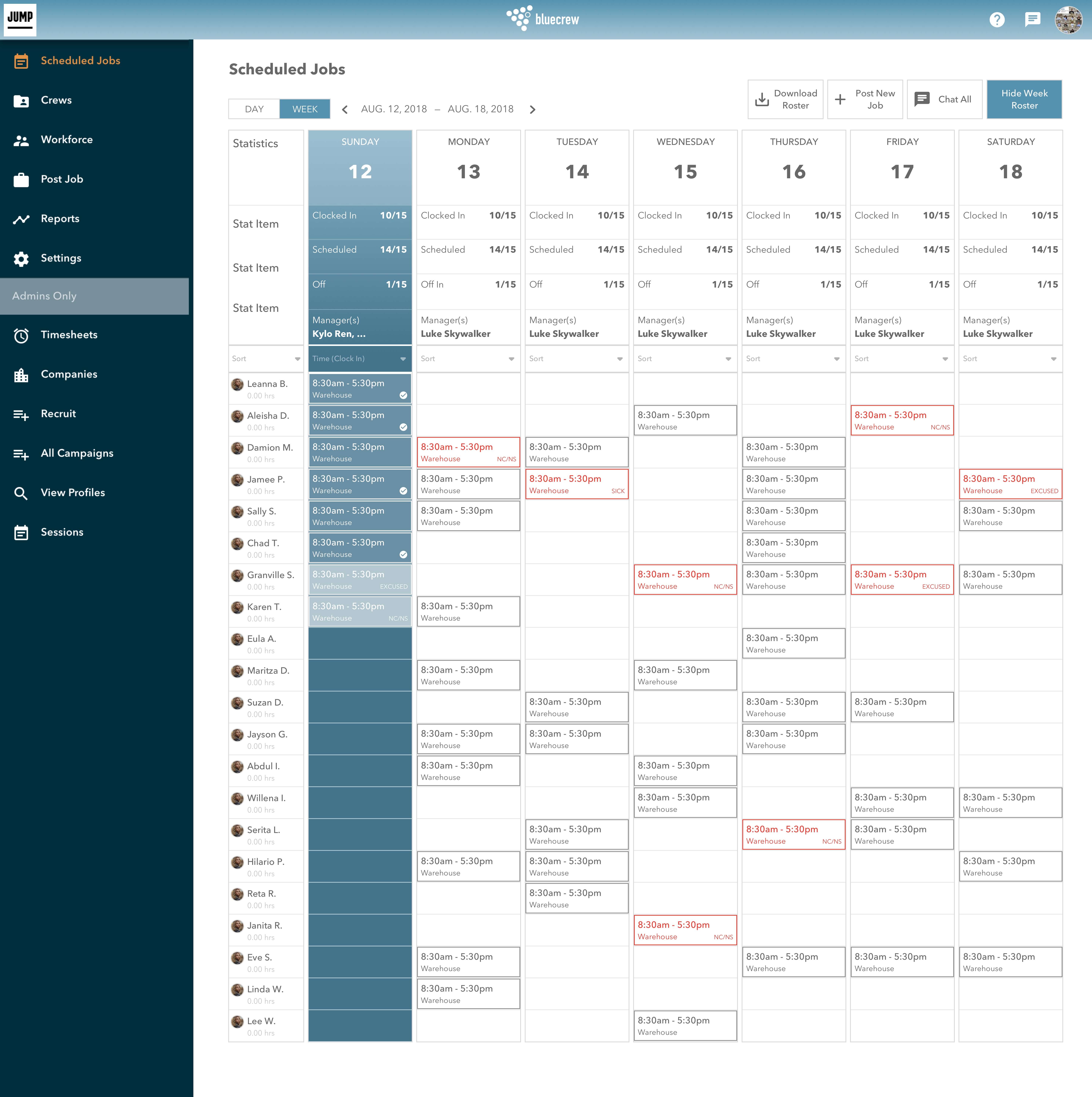
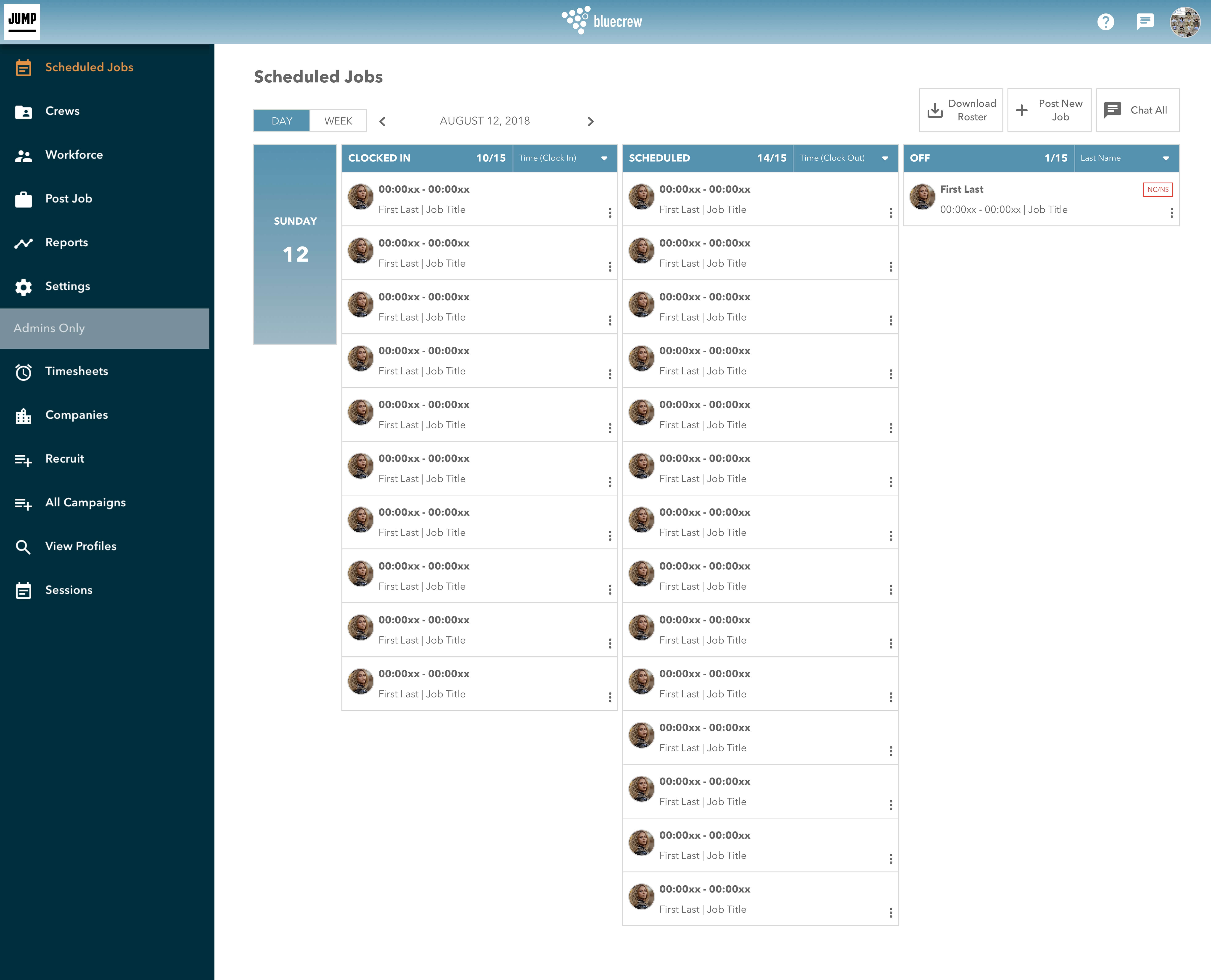
Scheduled Jobs - Clients
Client-facing 'Scheduled Jobs' view
Program: Sketch
Process Mockup
Mockup for Handoff
Sketch Screens here.
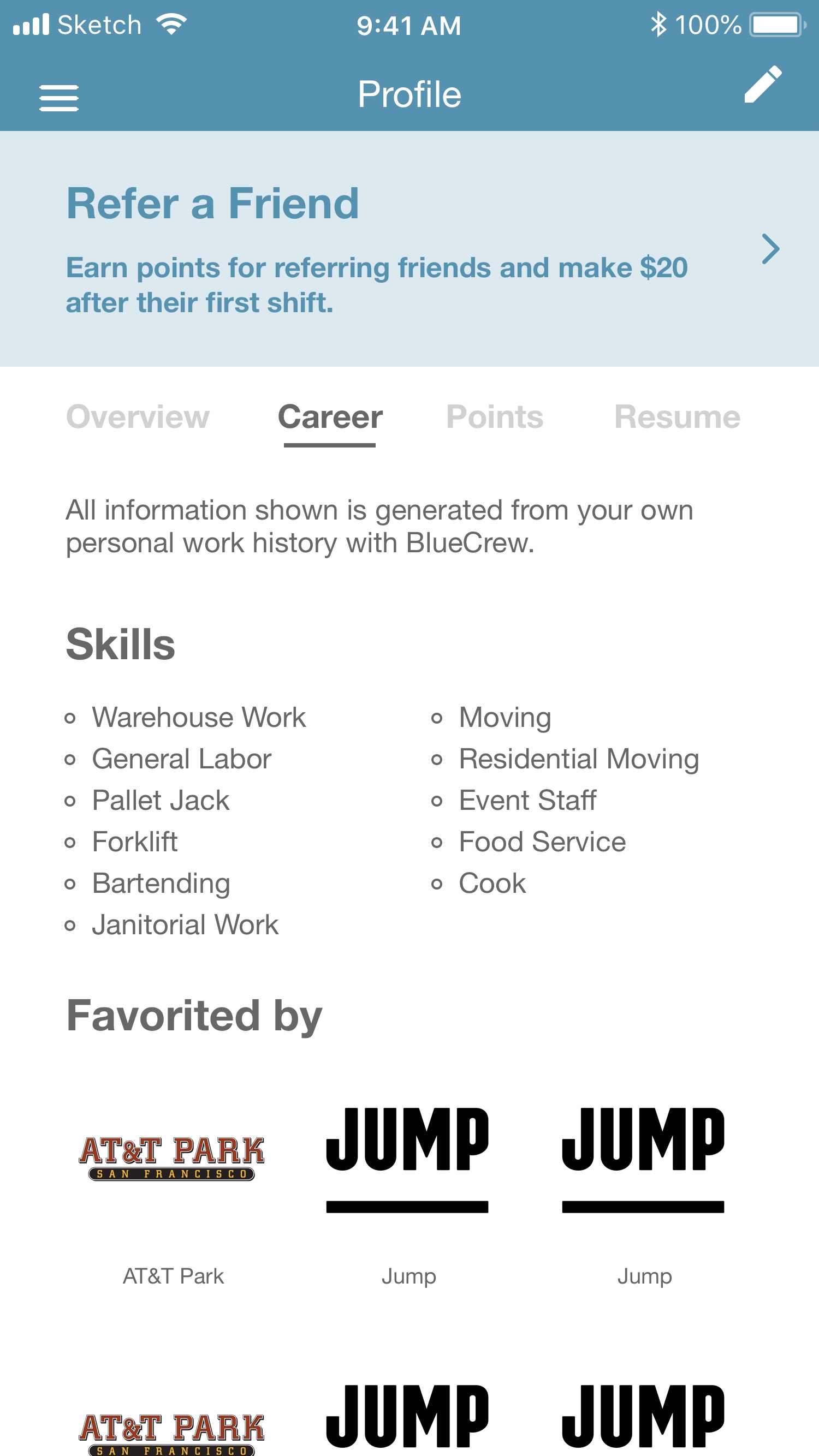
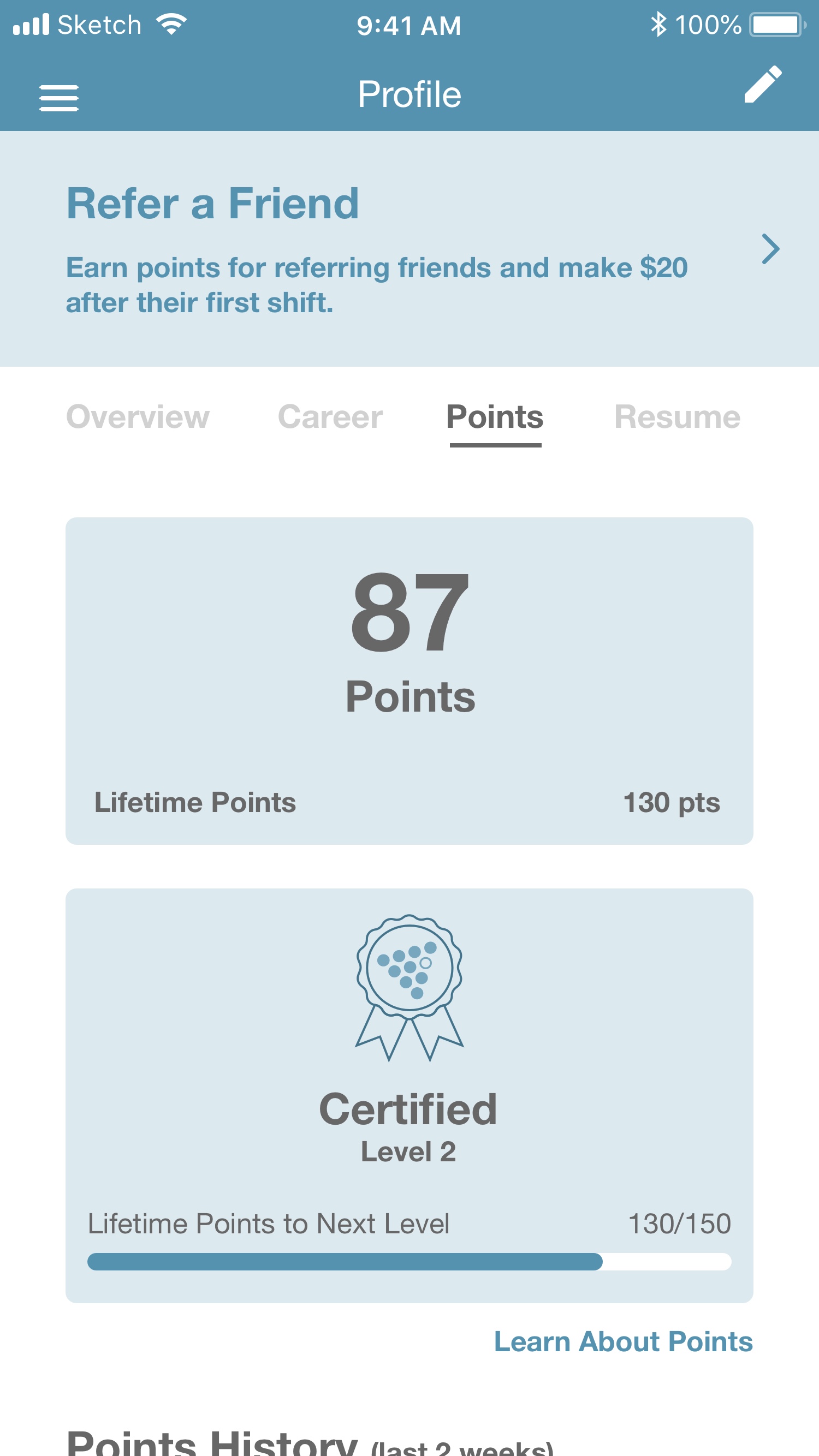
Profile - Workers
I was tasked to reimagine the user experience of the Profile screens on the mobile app. Previously, the Profile section served as a simple list of basic profile descriptions of the worker, and a basic overview of the points. The product and sales teams wanted to reinvent this experience to make the page more interactive and more descriptive of the worker's history at BlueCrew, including the new Resume generator.
Program: Sketch
Sketch Screens here.
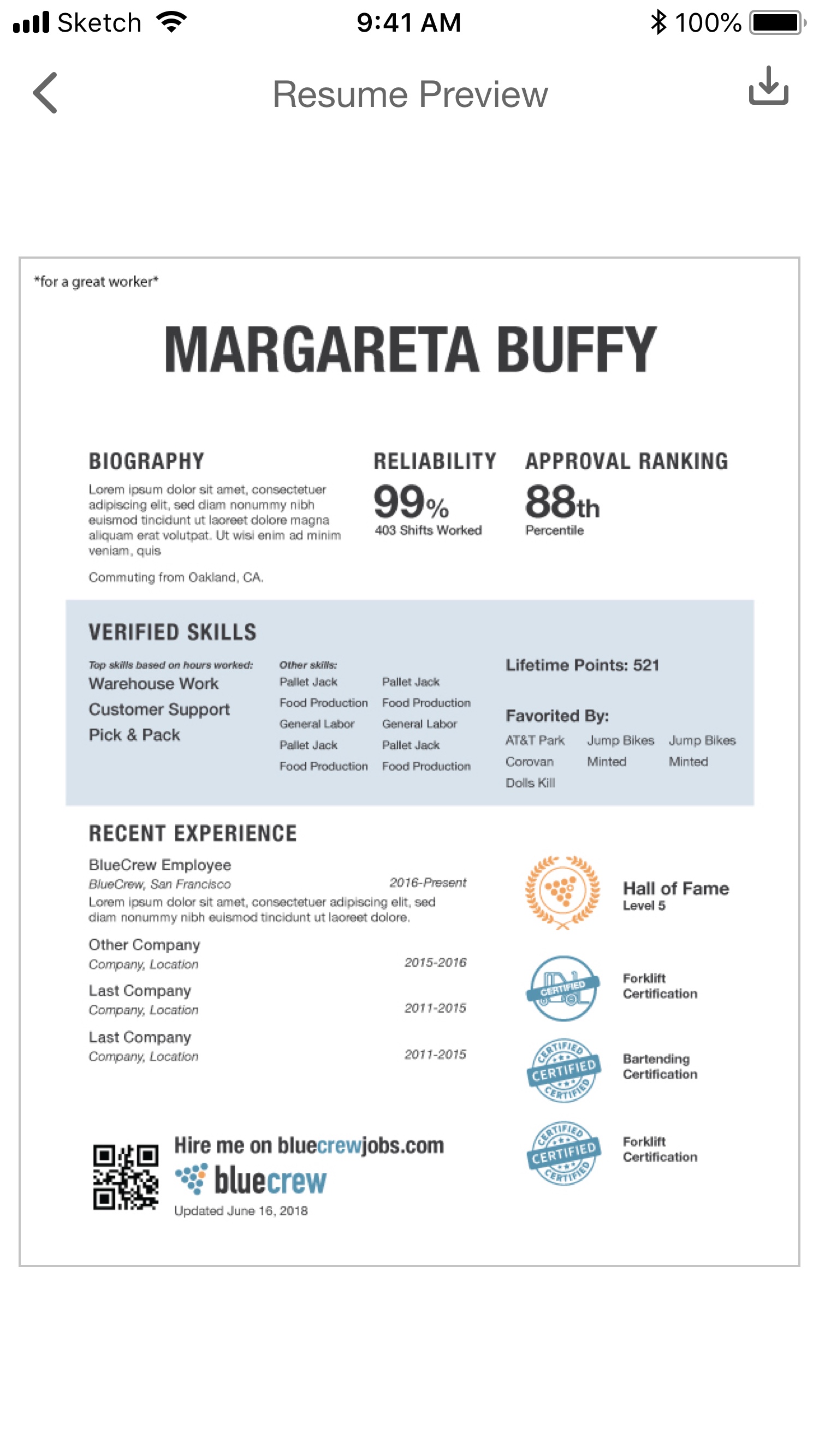
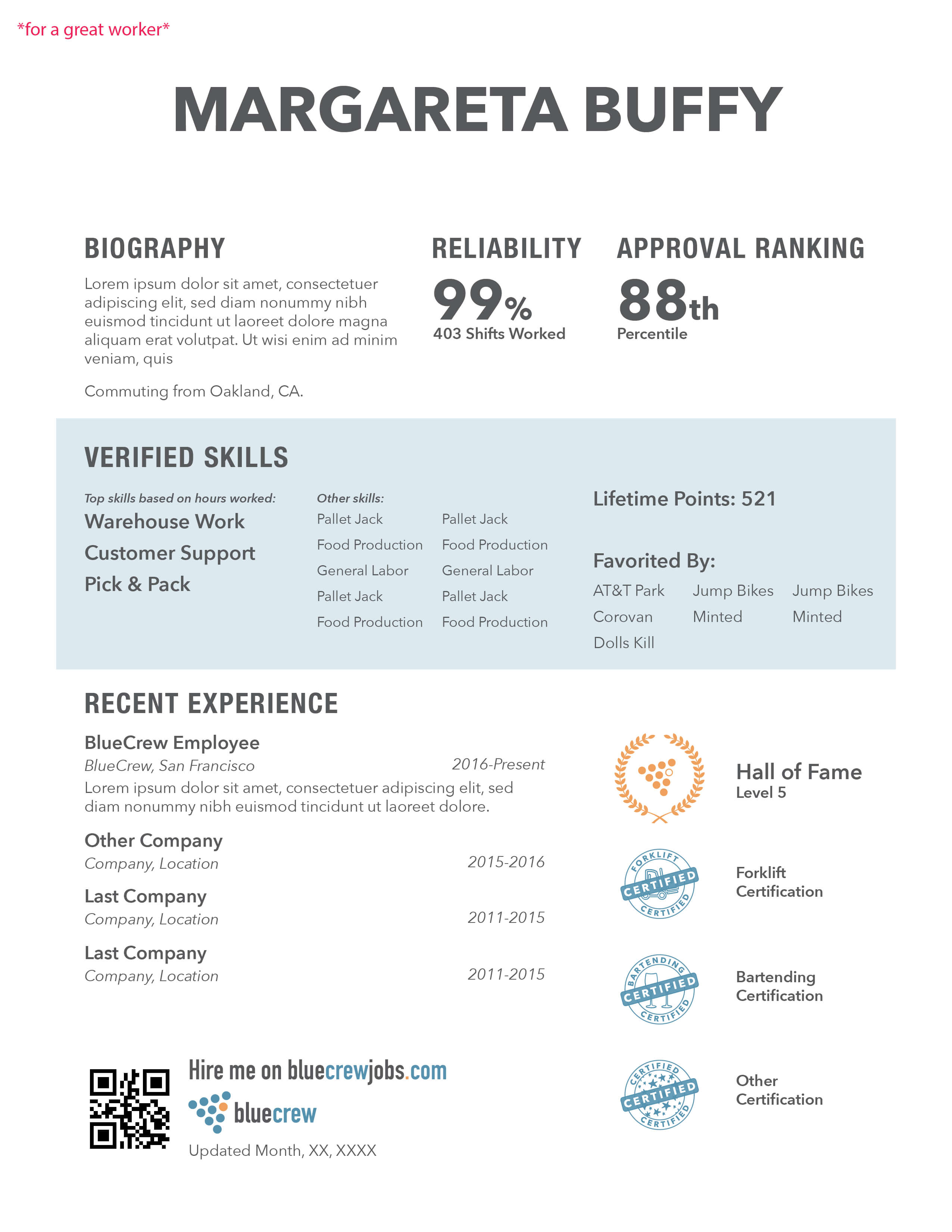
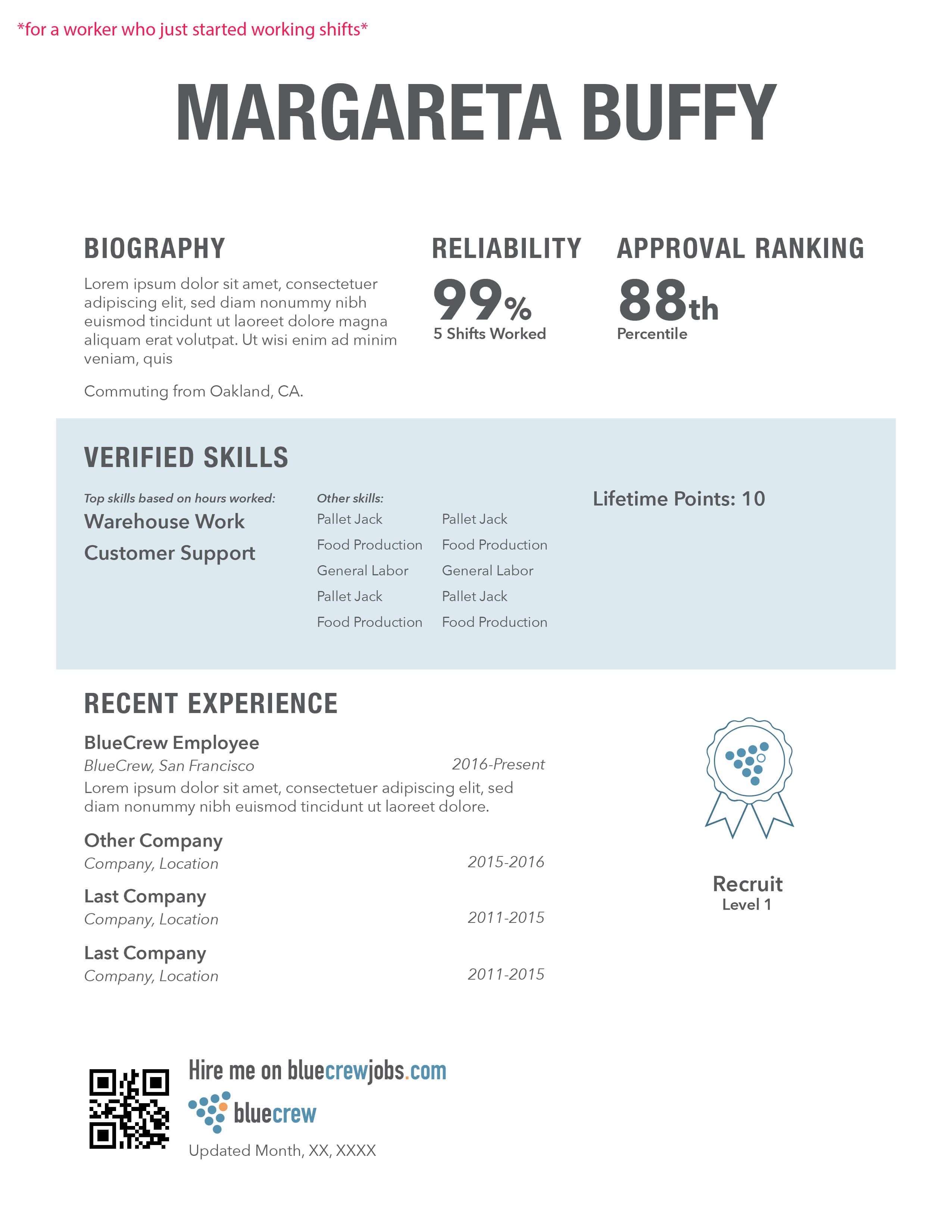
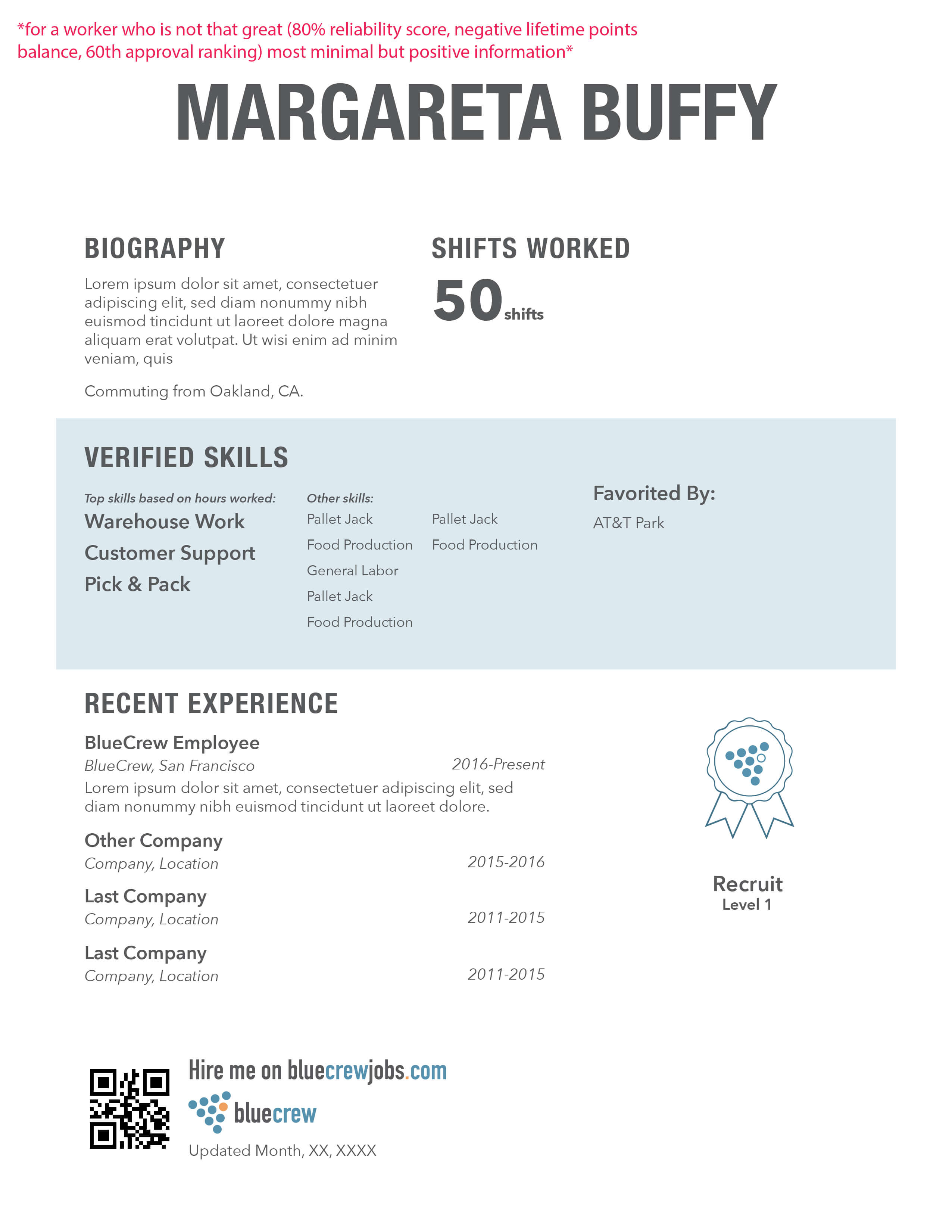
Resumes - Workers
As a potential future product for the platform, I created worker resume templates for the mobile experience "Profile" page. This product introduced an opportunity for workers to have an automatically generated 'BlueCrew' resume to download and send to prospective jobs with BlueCrew or even outside BlueCrew. It would be BlueCrew branded, and would have prior background and work experience information created from the worker's previous jobs with BlueCrew.
When initially discussing this product idea, some data points within the resume were created specifically as a result of the design exercise. For example, designing specific, direct, and qualitative profile measurements (reliability and approval ratings) provided an easy understanding of worker profiles.
Programs: Adobe Illustrator
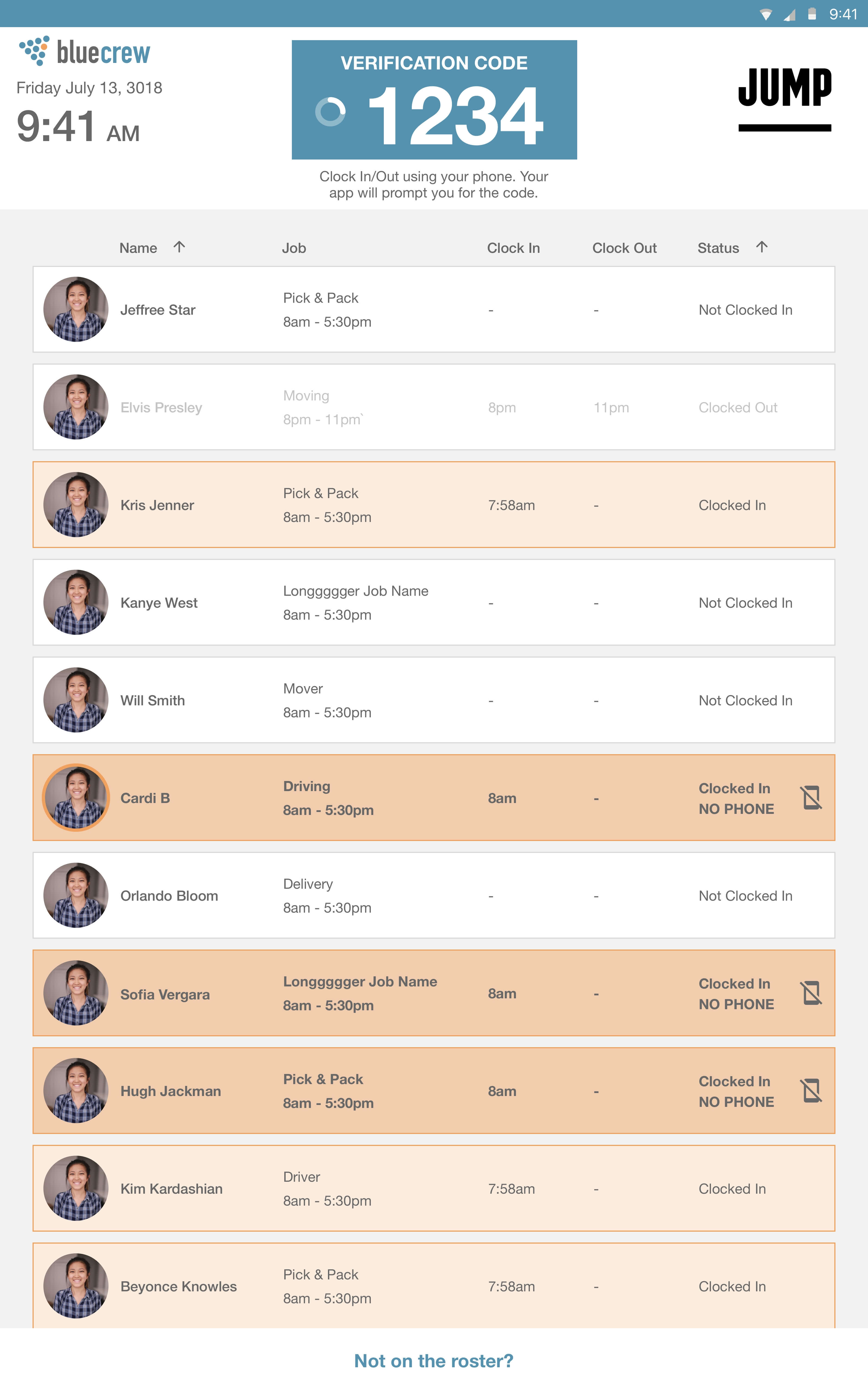
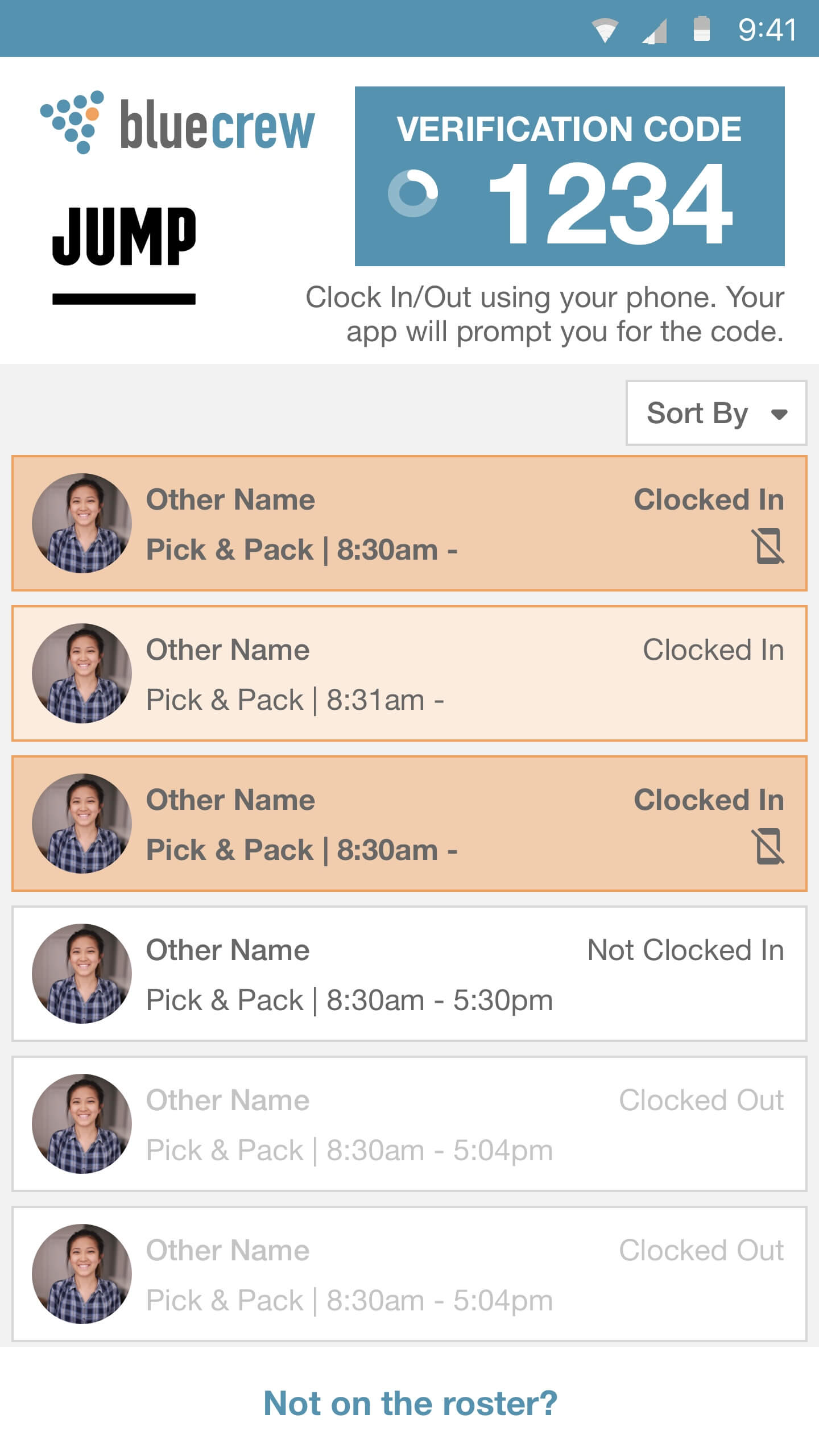
Terminals - Clients + Workers
At large client companies where workers are hired in bulk (such as stadiums or large event spaces), BlueCrew uses a system of Terminals to ensure that workers clock in on location and on time. These terminals are posted at a permanent location, and workers must enter the verification code displayed on the screen to clock in for their shift. To prevent a worker spreading the verificaiton code to another worker who may be late or in the wrong location, the code changes every 15 seconds.
This quick project was an investigation into how the terminal screen could be redesigned to show the current status of the worker to the clients, (clocked in, not clocked in, etc) and how a worker could clock in if they did not have a phone.
"Not on the Roster?" - It was also an opportunity to investigate how additional worker shifts could be added on the spot; if an unscheduled worker received a notification about extra shifts available, they could show up and sign up even if they aren't on the roster.
Marketing
Many of my projects at BlueCrew focused on creating a consistent brand within the companies offices, and forming materials for those offices to use to grow and expand within their cities.
Location Design Package
The Location Design Package project was tasked to me after a conversation with the sales and product teams about the recent growth and expansion of the company. Recently BlueCrew had opened new offices in cities around the country, and the sales teams wanted to 'jazz' up the office spaces and window decorations to make it more BlueCrew Branded.
BlueCrew offices are incredibly important to the company, as this space is often used as an interview center, sales center to meet with clients, and is the first impression that the city may have with the company.
The project was also part of the process to make the company representation more consistent and part of the same branding style; instead of each new office creating new signs and decorations, each new location would be provided a 'package' to jumpstart their office designs.
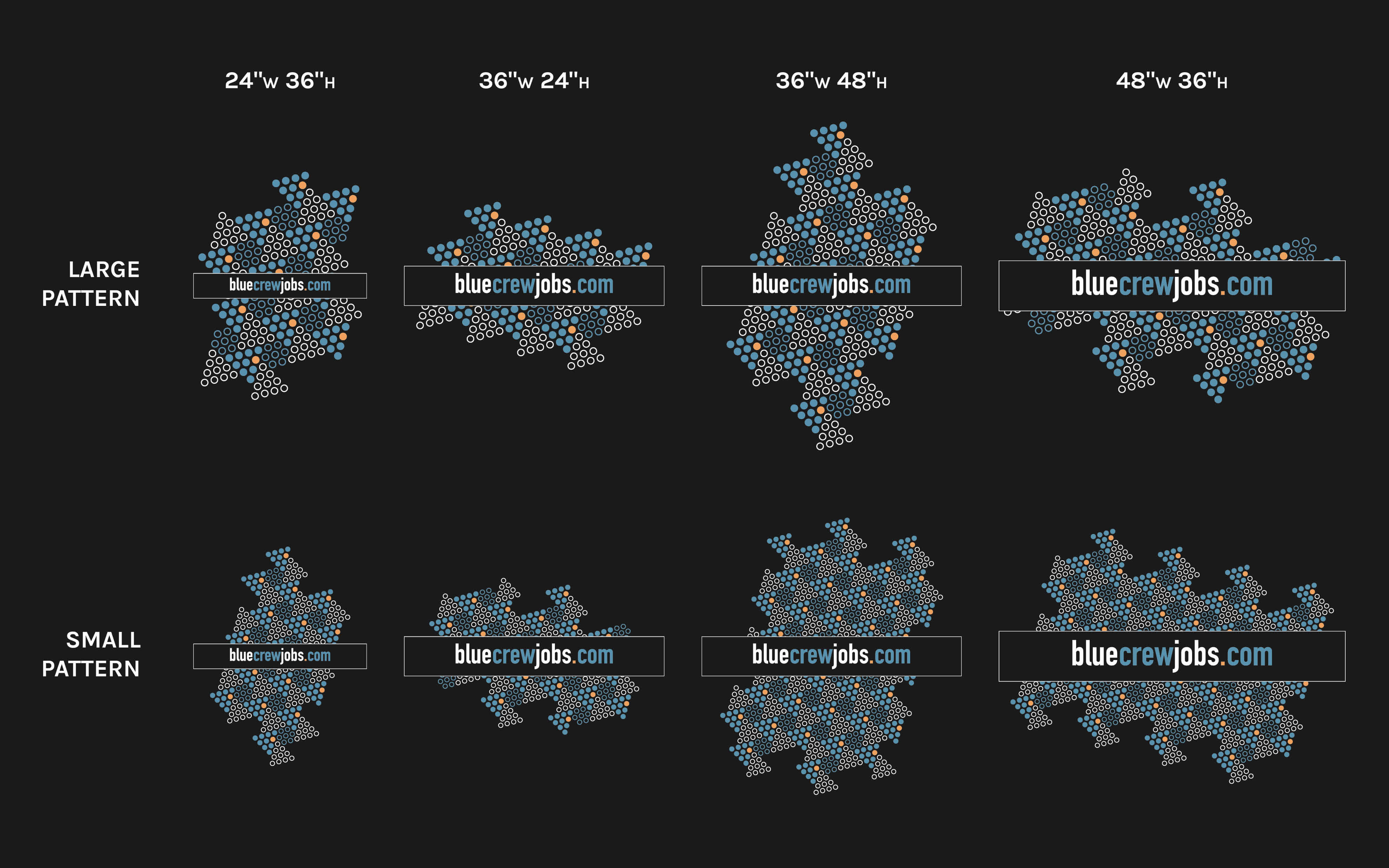
Early iterations of the designs were designed initially for a specific storefront office in Reno (Nevada). However, after moving forward in the project, I realized that the graphics should be able to stand alone and work universally, not be restricted to the specific dimensions of the Reno office.
I settled on creating a matrix (shown above) with two scales of patterns, and 4 different sizes (24"h x 36"w, 36"w x 24"h, 36"w x 48"h, 48"w x 36"h). For each of the above designs, the slogan (bluecrewjobs.com) is interchangeable with any of the other BlueCrew slogans.
Marketing Materials
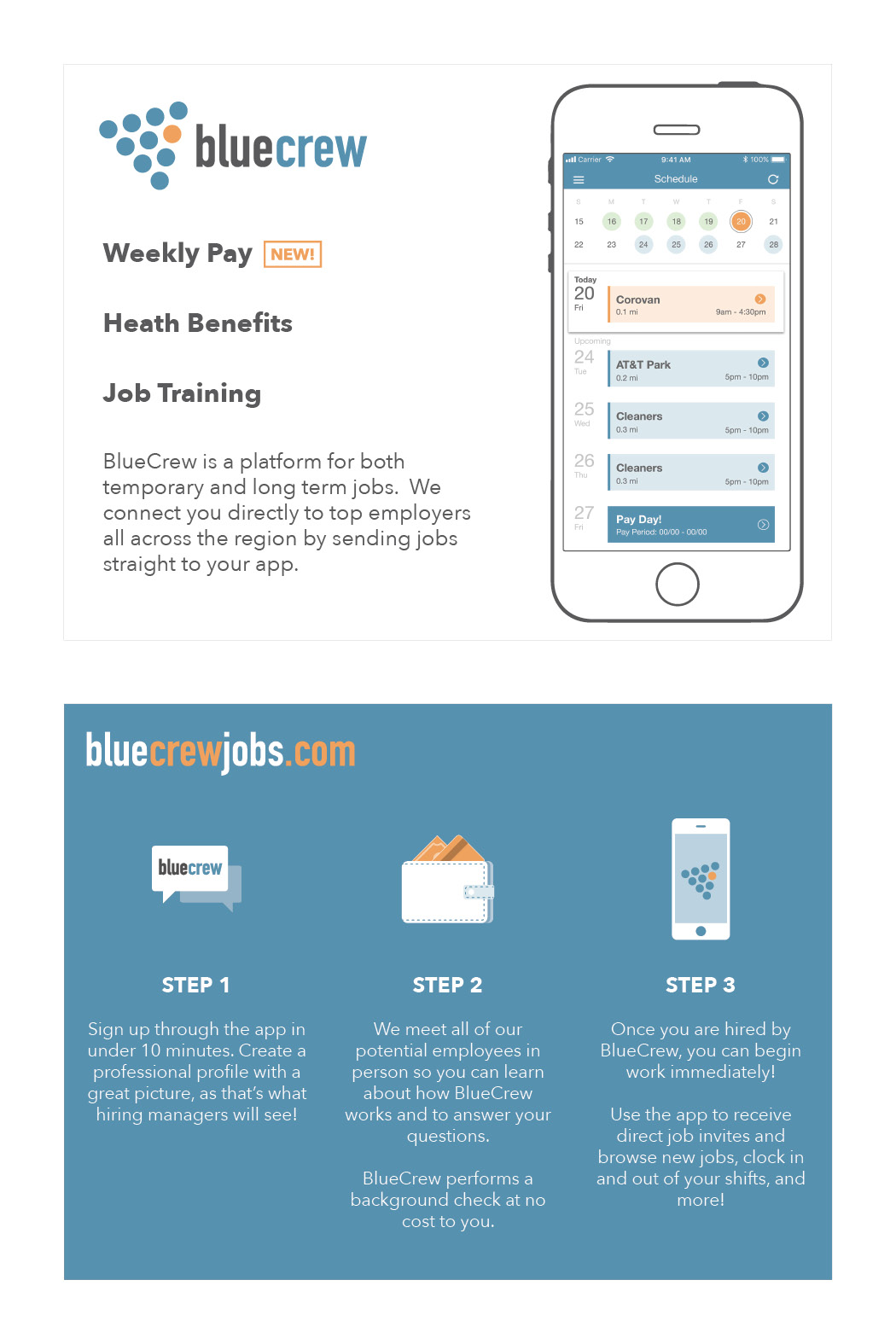
I designed a series of marketing materials for the BlueCrew sales and marketing teams, focused on using the updated colors and styles. This included letterheads, postcards, business cards (for both workers and the BlueCrew Team).
The idea of using the postcards and business cards as a sales pitch stemmed from a conversation with our sales and marketing teams as a way to create a consistent brand, as well as giving opportunities to recruit clients and workers at any moment in life by pitching an easy-to-understand and simplified description of the company's product.
Programs: Rhino 3D + AutoCad (linework), Adobe Illustrator, Sketch
Branded Iconography
Program: Adobe Illustrator
Advertisements
I was challenged with designing a series of billboards and posters for our Reno (Nevada) Bluecrew division. Reno's office focused mainly industry factory jobs, as that was plentiful in that area. The billboards were to be located on a local highway, which serves mainly small businesses.
The project helped encourage me to think bigger, and be mindful of the graphics, font size, and readability from a distance. It was also a great opportunity to design creatively, and brainstorm with the product team on what would catch the eye of people driving or walking by.
Programs: Rhino 3D + AutoCad (linework), Adobe Illustrator
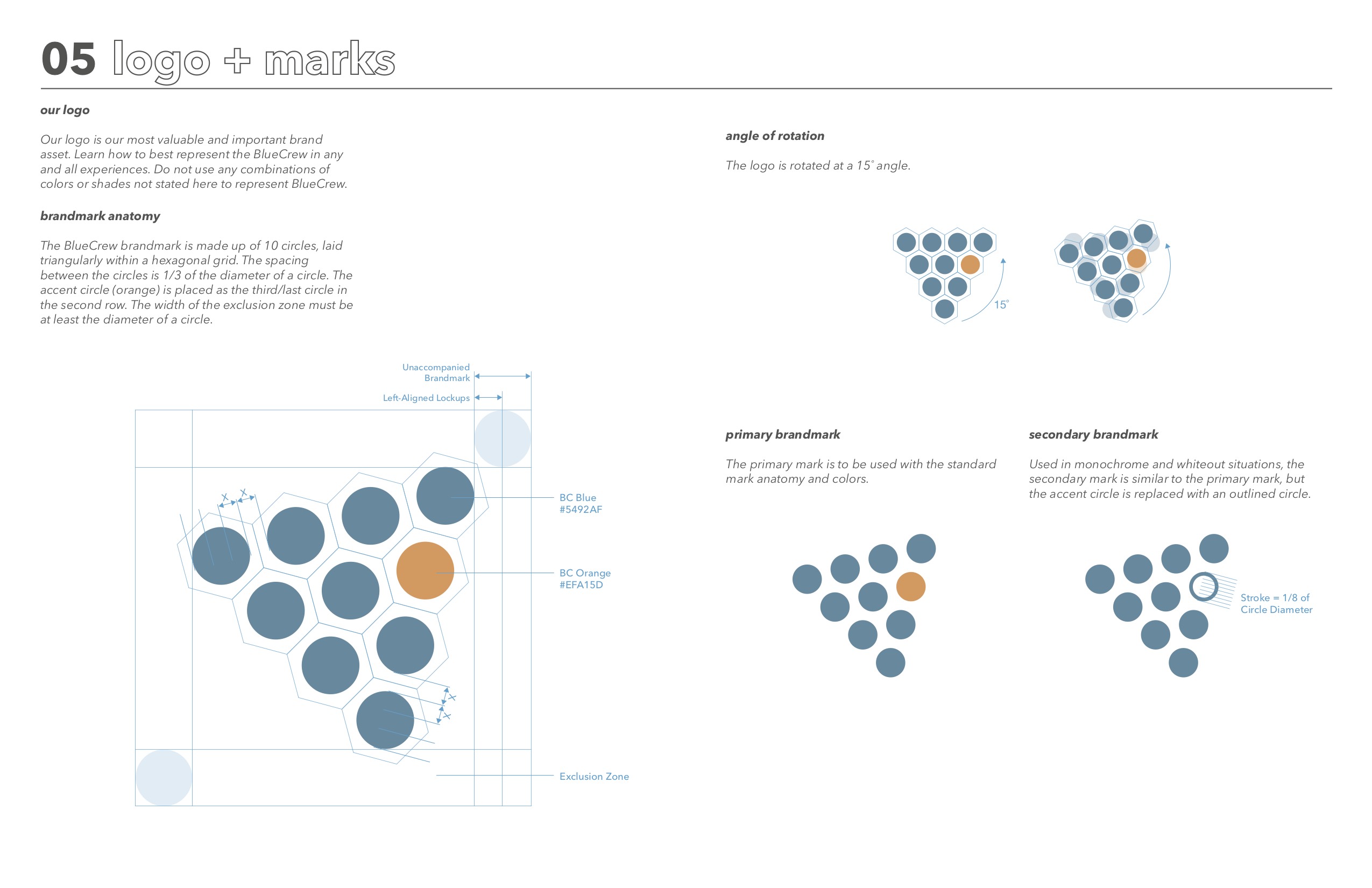
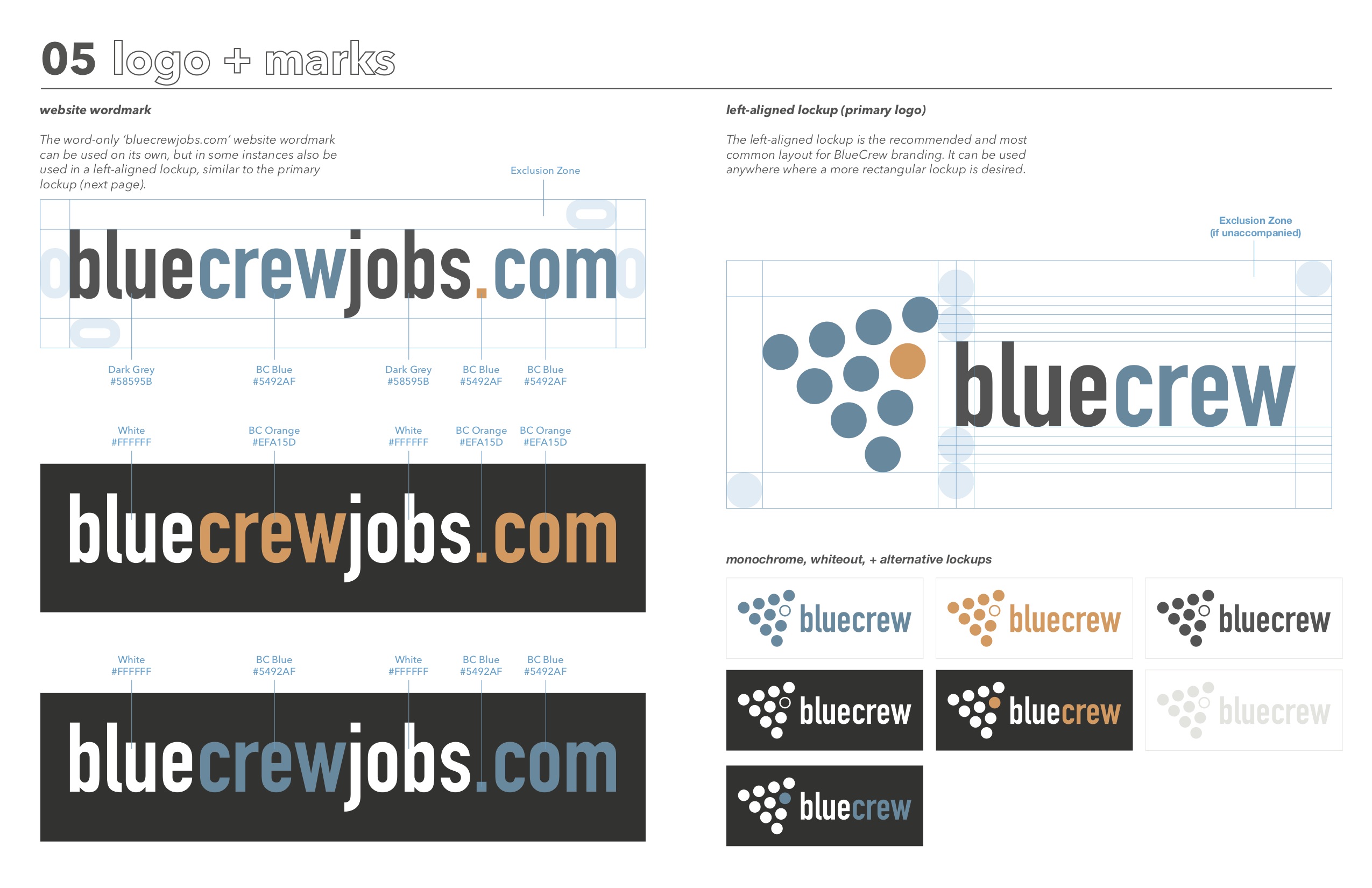
Branding
My final product for BlueCrew was to design and create a comprehensive and finalized BlueCrew Style Guide. This was tasked to me at the beginning of my internship, and was a result of the culmination of the product design, branding design, and marketing materials I created throughout the summer.
Style Guide
Programs: Adobe Illustrator, Adobe InDesign, Sketch
Complete Style Guide
Can't see the PDF? Clickhere.