Fragmented Energy
48-734 Reactive Spaces and Media Architecture
Fourth Year | Fall 2018
Professor: Jakob Marsico
Introduction
Facilities Management Services (FMS) at Carnegie Mellon University has released an RFP for an artful, peripheral way to communicate current energy usage to the campus community. The goal of the project is based on the idea that if community members are aware of their power usage, especially during high-load seasons (summer, finals, etc), they will be more conscious of their decisions to conserve energy.
The FMS RFP stated that they would like a single design that can be mounted anywhere on campus to display the specific energy usage for that building/floor/wing. Design teams were to prototype a single unit of this design, keeping in mind that the unit must be mountable for a large range of locations (hallways, computer labs, outside, lounges).
Design Points to consider
Peripherality- How much attention does this display require to be legible? How obtrusive is it? Can people ignore if it they want to? Should it be “ignorable”?
Legibility - How much information does this present and can anyone understand it? How much context is needed for viewers to “read” the display?
Dimensionality - How many components of the animation need to be changing to remain legible? How many different types of data are you trying to communicate? How much is too much?
Program: Touchdesigner
Design Requirements
- Create a prototype for a single peripheral display unit that can communicate energy usage.
- The goal of the prototype is to encourage the campus community to be mindful of their energy choices. This may mean displaying real-time energy usage, or showing a history of energy usage compared to current.
- Design and fabricate the prototype using any of the display technologies we’ve covered thus far in class (or new techniques that interest you).
- Integrate real API data (if available) to drive the display.
In collaboration with Paggy Zhu, Yingyang Zhou, and Ophelie Tousignant for the Reactive Spaces and Media Architecture course.
design
The goal of the prototype is to encourage the campus community to be mindful of their energy choices. We designed this to display real-time energy usage for the building it is installed in.
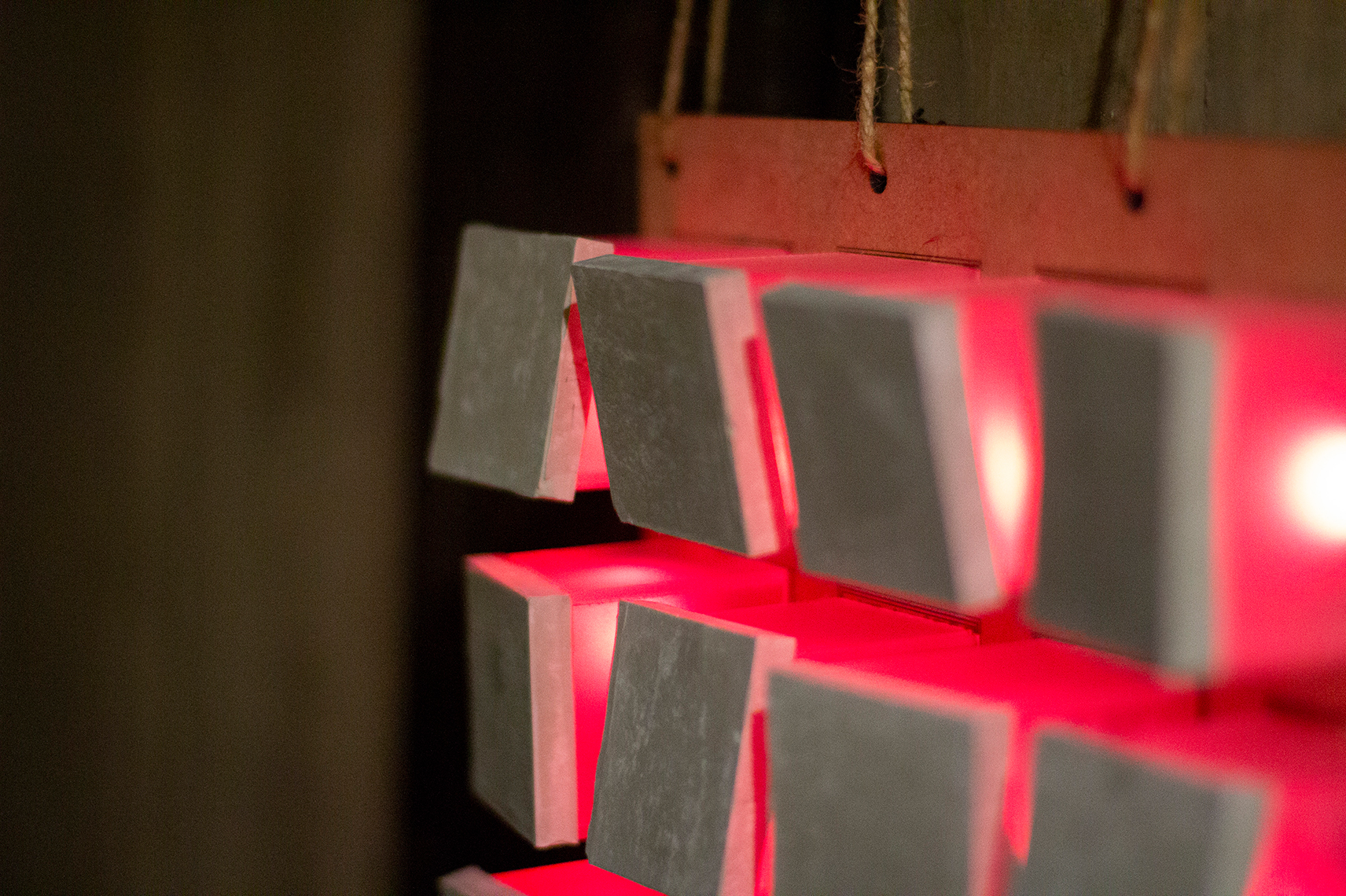
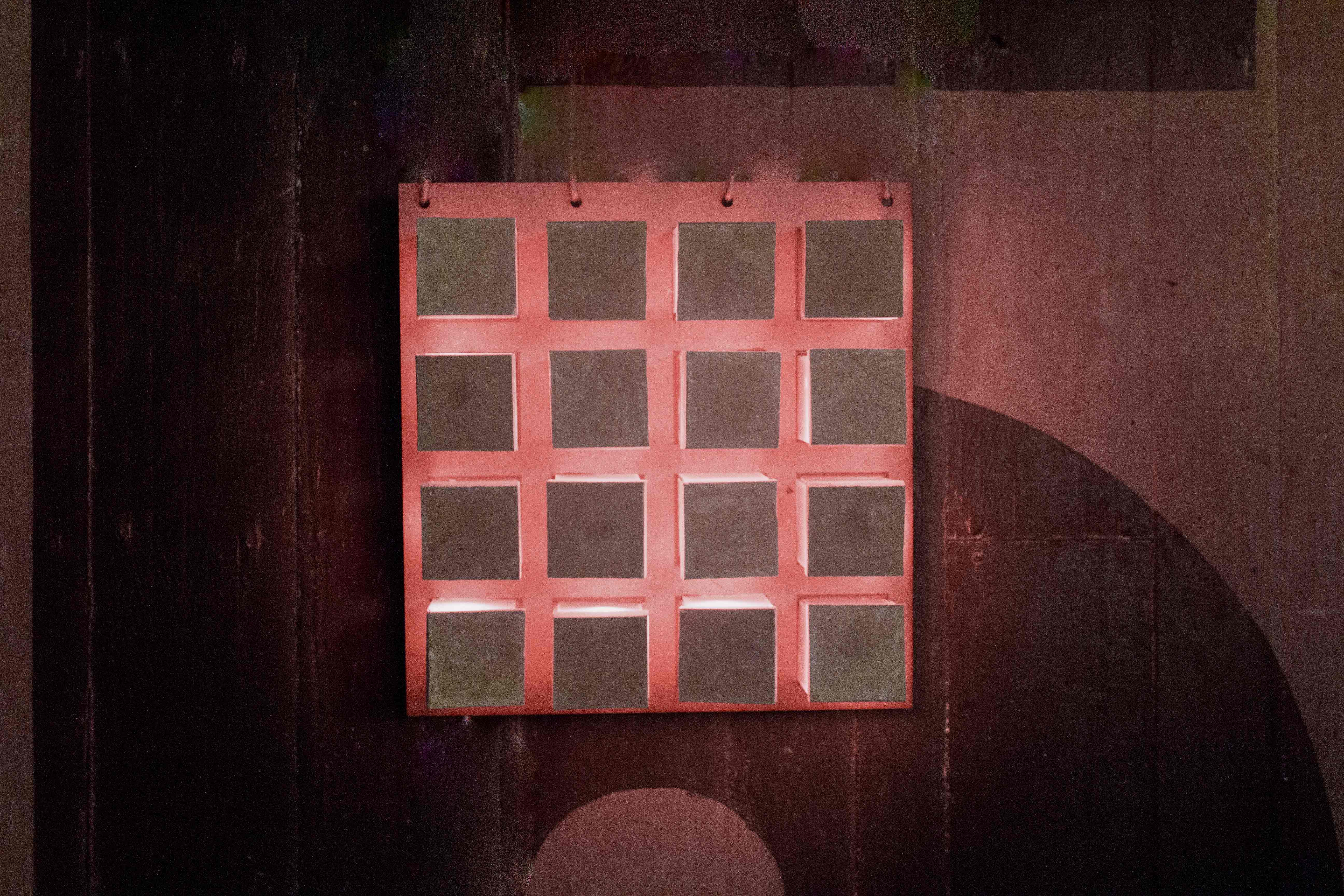
material
The design of the prototype was based on the potential installation areas that it could be used in, and the material of that installation area that the prototype would interact with. We chose a concrete texture, and designed modules using a concrete material in order to make it appear as though the pieces are blending into the building. The blend of materials and the pulsing lights look as though energy could be bursting from the building. The colors of the pulsing lights reflect the current energy usage; for example, as the energy usage increases, the color families can shift from a white/yellow, to a stronger red.

Sorrells Library Render

La Prima Render