Garden Flow
48-734 Reactive Spaces and Media Architecture
Fourth Year | Fall 2018
Professor: Jakob Marsico
introduction
Sam and Dale Griffin are interested in a permanent dynamic installation for their newly redesigned backyard at their home in Palo Alto, CA. The garden was designed by Andrea Cochran Landscape Architecture. The Griffins are looking for a single installation that will “amplify the natural feeling of the space.” Specifically, they are looking for a work that can identify and magnify specific, possibly unseen natural phenomena taking place within their designed outdoor environment.
Program: Touchdesigner
In collaboration with Shan Wang, Wonjae Kim, and Yingyang Zhou for the Reactive Spaces and Media Architecture course.
Design Requirements
- Use at least one sensor to acquire information about the physical world.
- Use projection to create a digital overlay of information or content.
- Projection surfaces can be existing or newly designed/installed.
design
Sam and Dale Griffin are yoga enthusiasts and we wanted to provide them with a space that enhances their yoga experience. They use their yard every morning at dawn as a calming space to practice yoga.
We interviewed yoga practitioners and many of them expressed the importance of breathing and visualizing their Heart Rate Variability (HRV). According to an article written by Marcelo Campos, HRV is "a measure of the variation in time between each heartbeat." Campos goes on to explain having a high HRV is directly correlated with "greater cardiovascular fitness and be more resilient to stress."
Learn more about Heart Rate Variability.
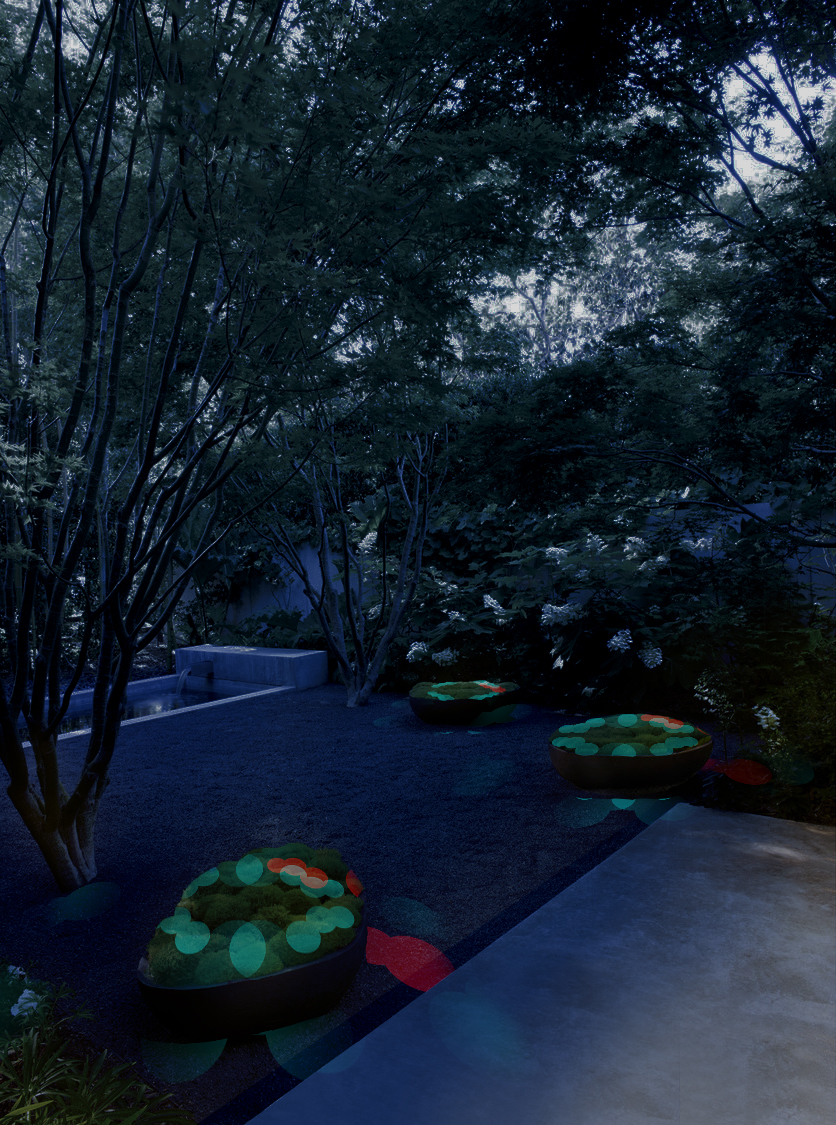
Garden Flow utilizes a heart rate sensor to display the user's physical state onto the garden. This connection between user and garden magnifies the unseen: the user's health, projected onto the surroundings they enjoy every morning.
The projections will visually represent the user's heart rate and allow them to focus on controlling their heart rate and breathing while they are doing yoga. Rather than using numbers or graphs, we wanted to design an abstract animation that is also aesthetically pleasing.
particle projection
Projection Animation
This particular particle animation is to display an ideal breathing pattern. The change in color, speed and shape of the particles represent when to breath in and out. The user could use this animation to be aware of their breathing and slow their heart rate down; for example, to breathe in when the color turns red, and breathe out when the color changes to a light pink.
heartbeat projection
Projection Animation
This animation is to display an ideal breathing pattern. The change in color, speed and shape of the particles represent when to breath in and out. The user could use this animation to be aware of their breathing and slow their heart rate down; for example, to breathe in when the color turns red, and breathe out when the color changes to a light pink.
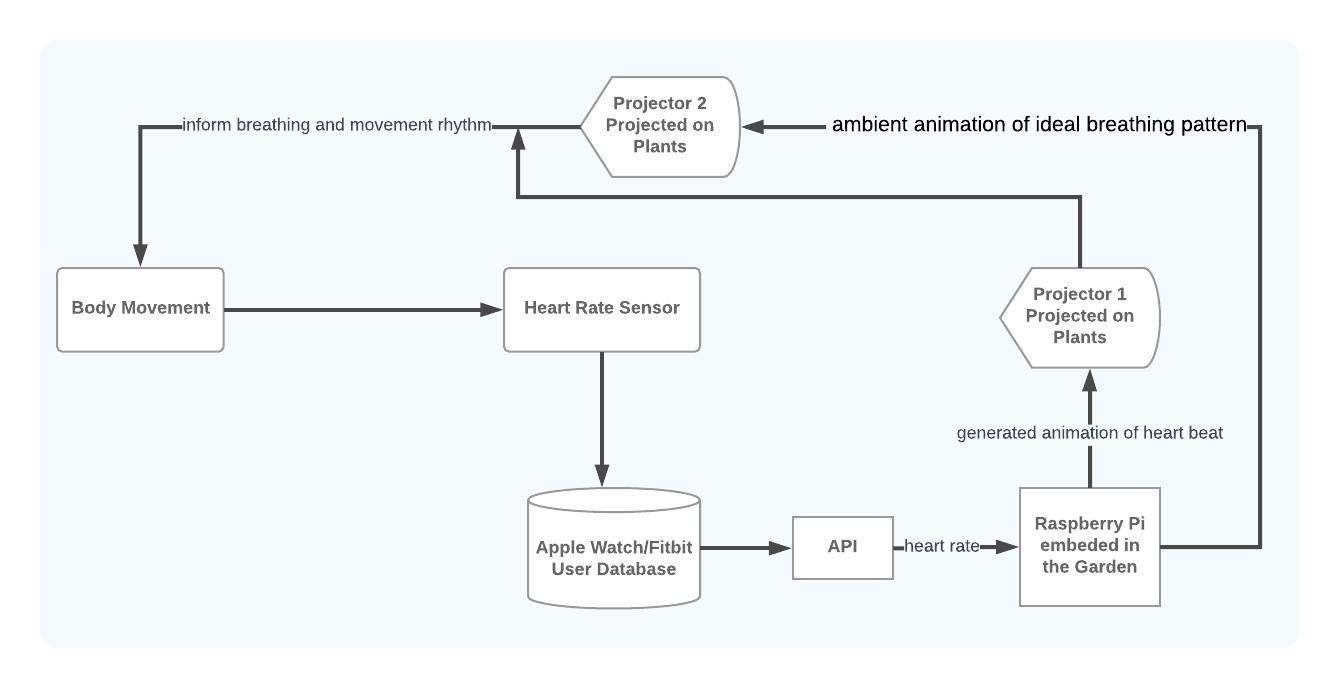
Concept & Data Flow Diagram
Using TouchDesigner and a heart rate sensor, we created a simple prototype (Minimum Viable Product) for our clients.
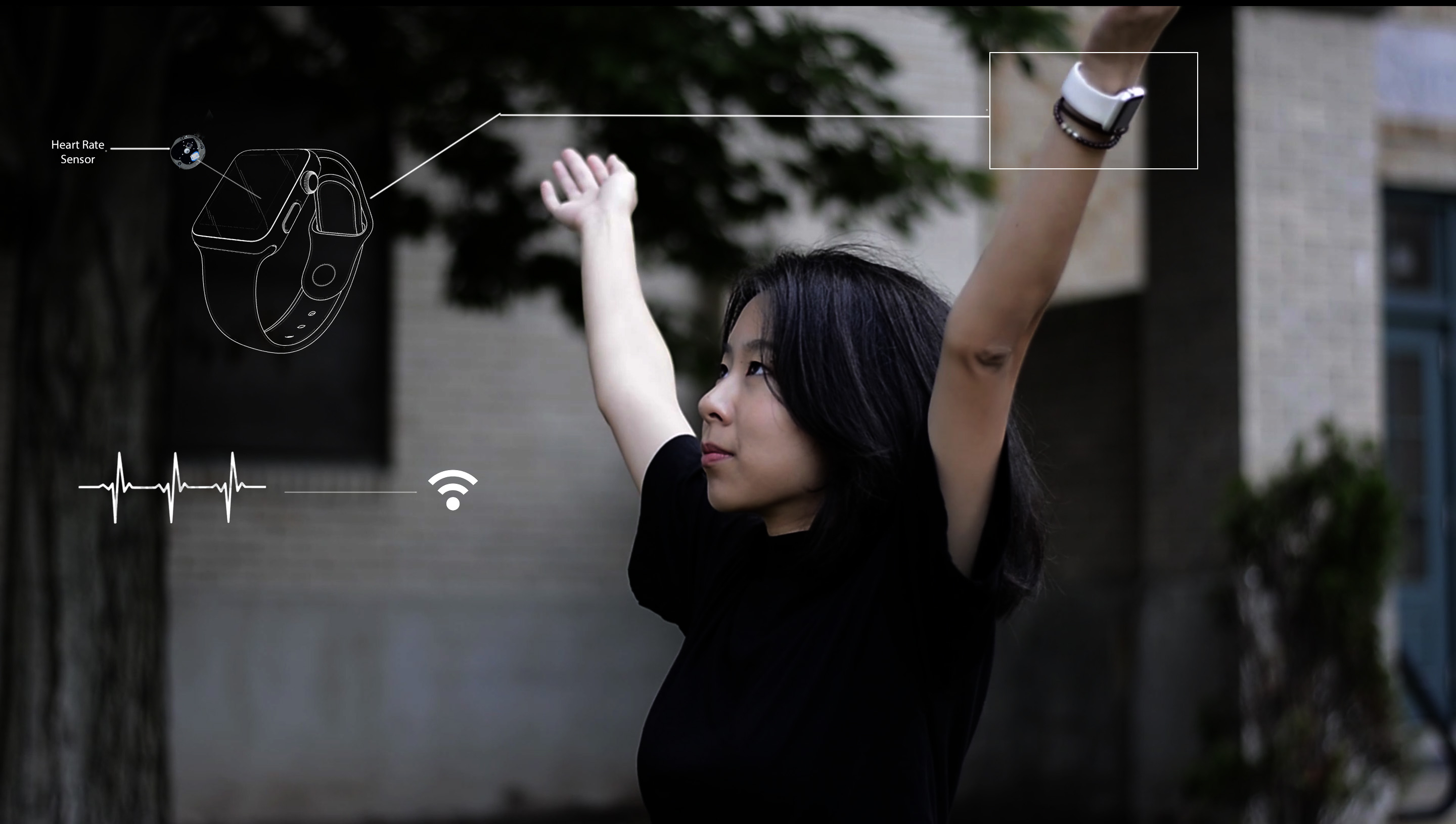
Our hope is to use existing technology such as Fitbit or Apple Watch to allow wireless connection between the user and the projection.