tech.soa
Carnegie Mellon University
Position: UI/UX Design and Front End Developer
School of Architecture
Virtual Task Force, Spring 2020
Introduction
tech.soa is an ecosystem of architectural design technology resources offered to and by CMU SoA (Carnegie Mellon University School of Architecture) students, faculty, and staff.
Site Structure
Created with Jekyll, using some Liquid foundation coding. Hosted on GitHub. More info on my work with the site structure is written in my onboarding document.
My Work
The site is meant to stay relatively simple, in order to serve solely as a source of information. My work involved taking over complete development of the site, as it had been on pause for the last two years. This also included adding information into the site regarding remote learning in the world of COVID-19. I developed more intuitive link and CSS interactions, as well as many additional features/pages.
All products designed for CMU SoA, with appropriate permission to reuse.
Interactions
Home Page
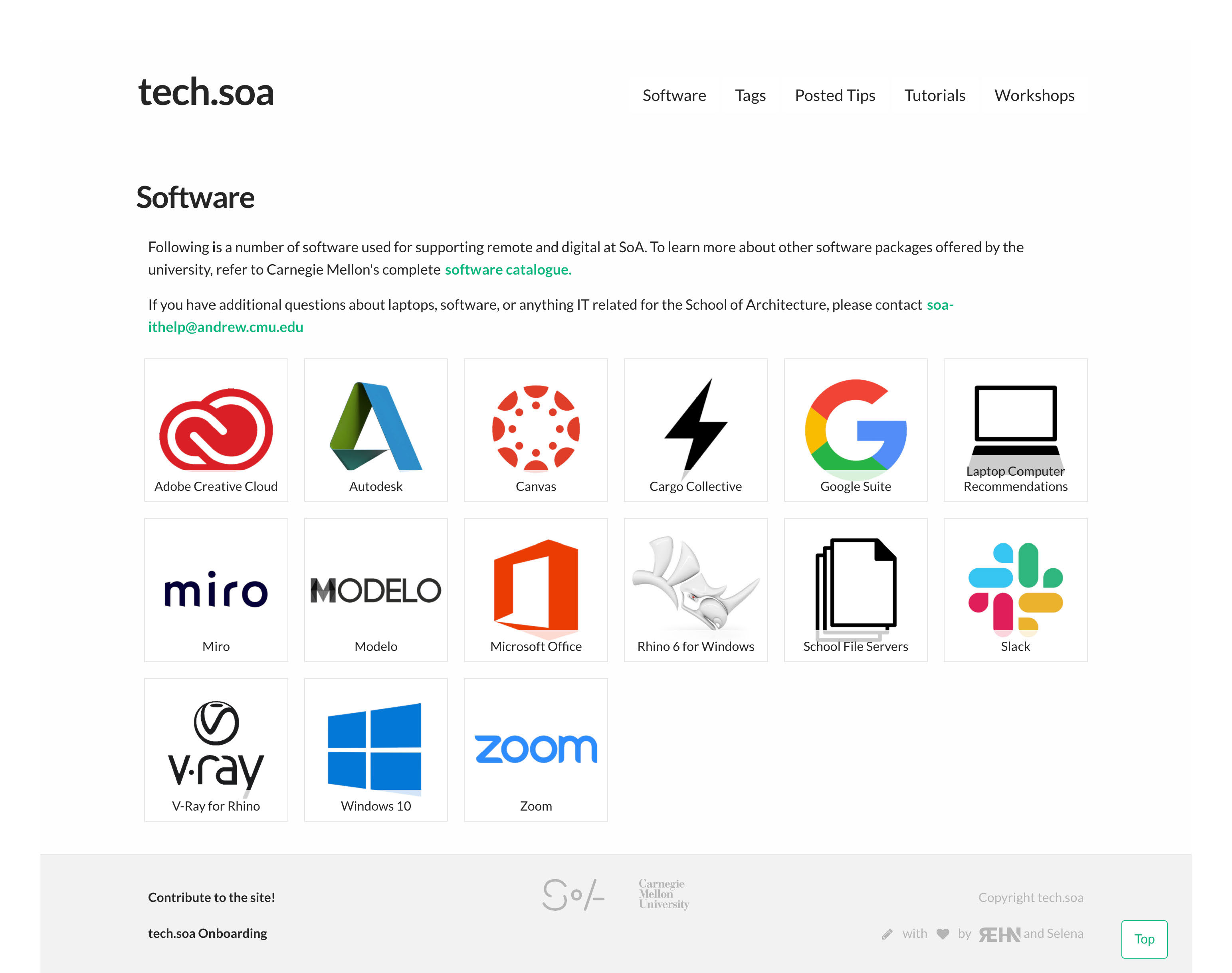
Software Page
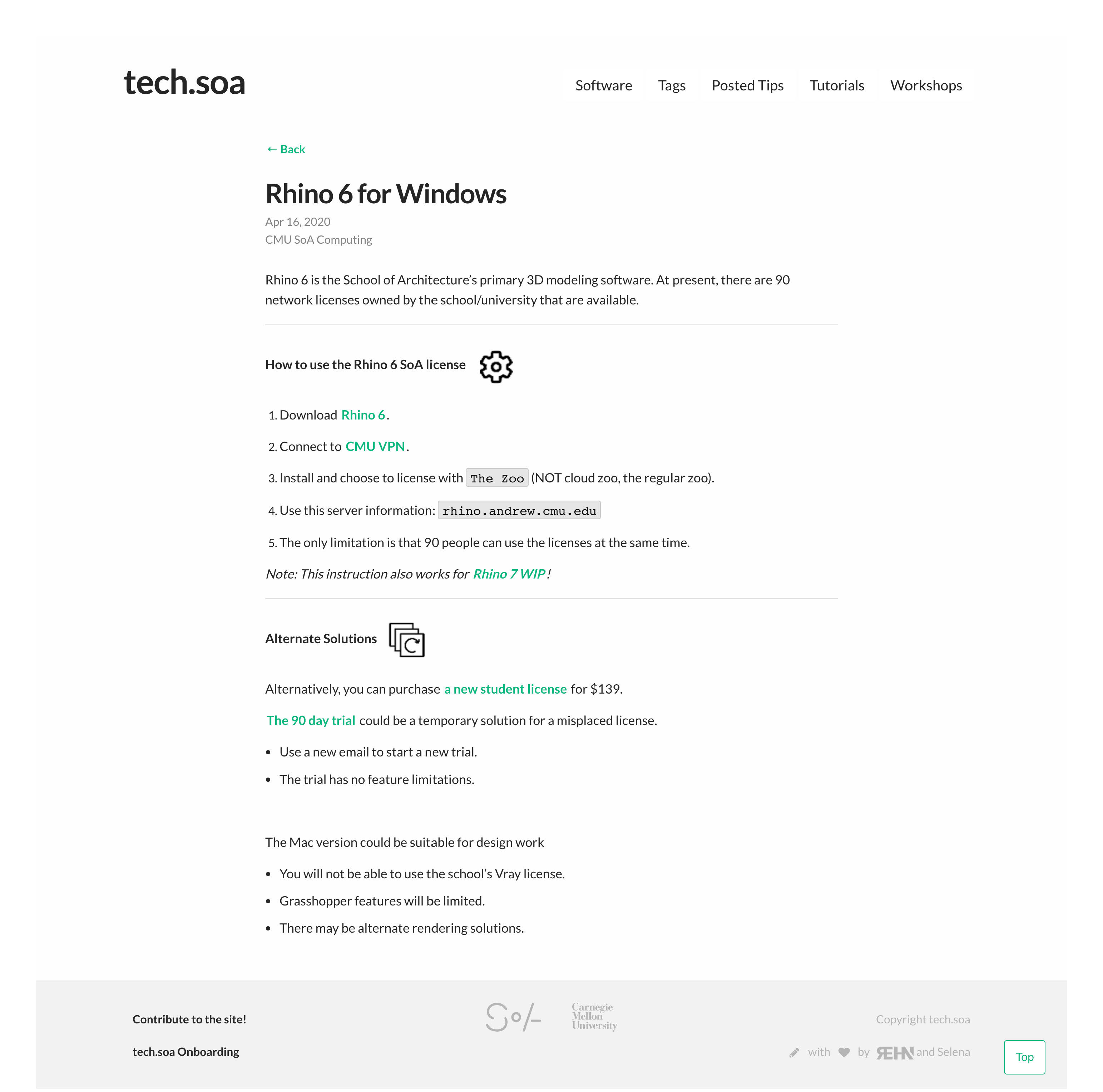
One of the most major tasks for tech.soa was to create a full repository of architecture-related software in a singular place. Each software page contains important information about student installation, usage, and more.
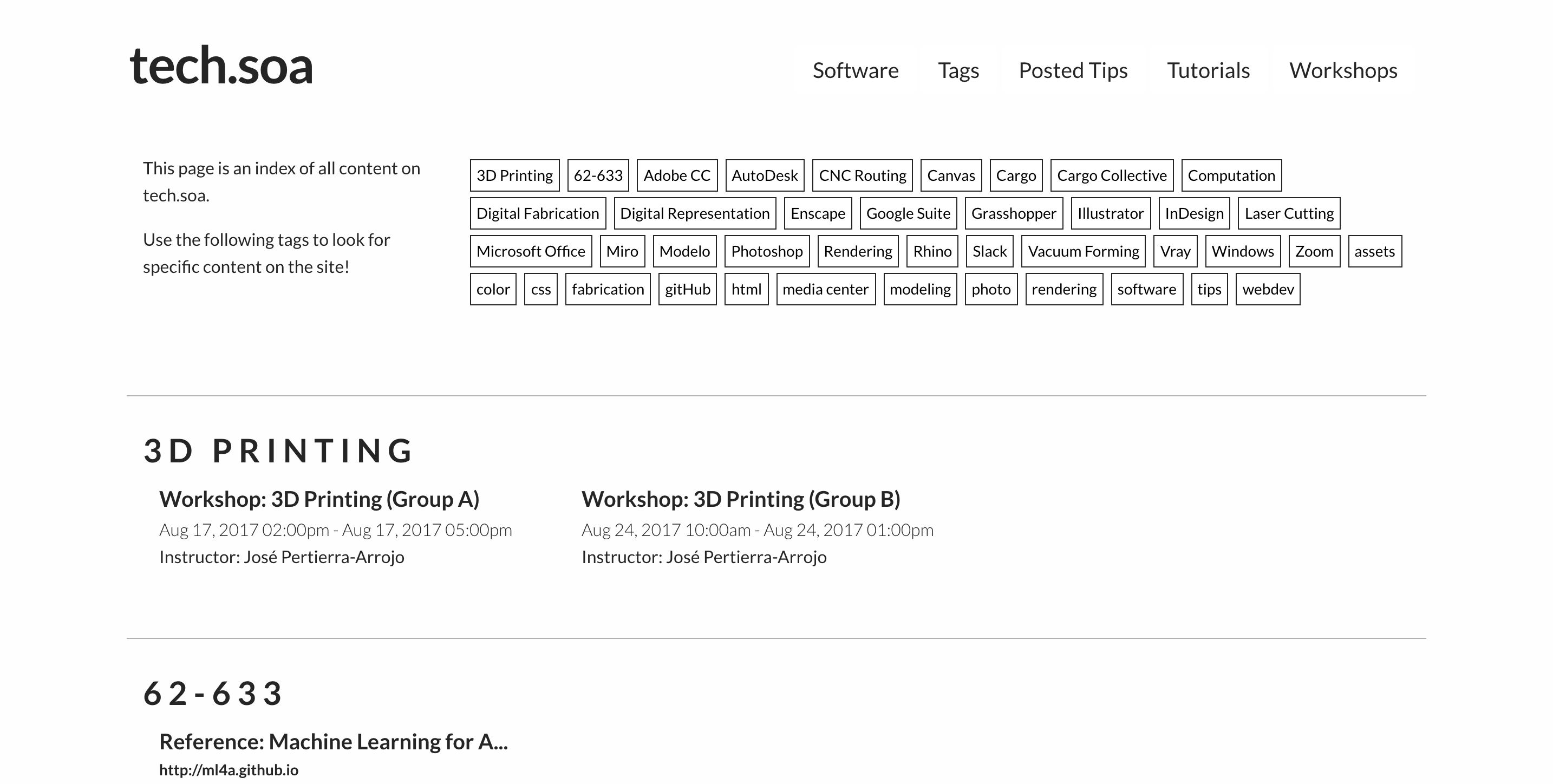
Tags Page
The foundation for tagging content was already built in (thanks to the previous developer), but after further examination and tweaking, I was able to officially publish the Tags page. It serves as a great way to navigate all types of content on the site.
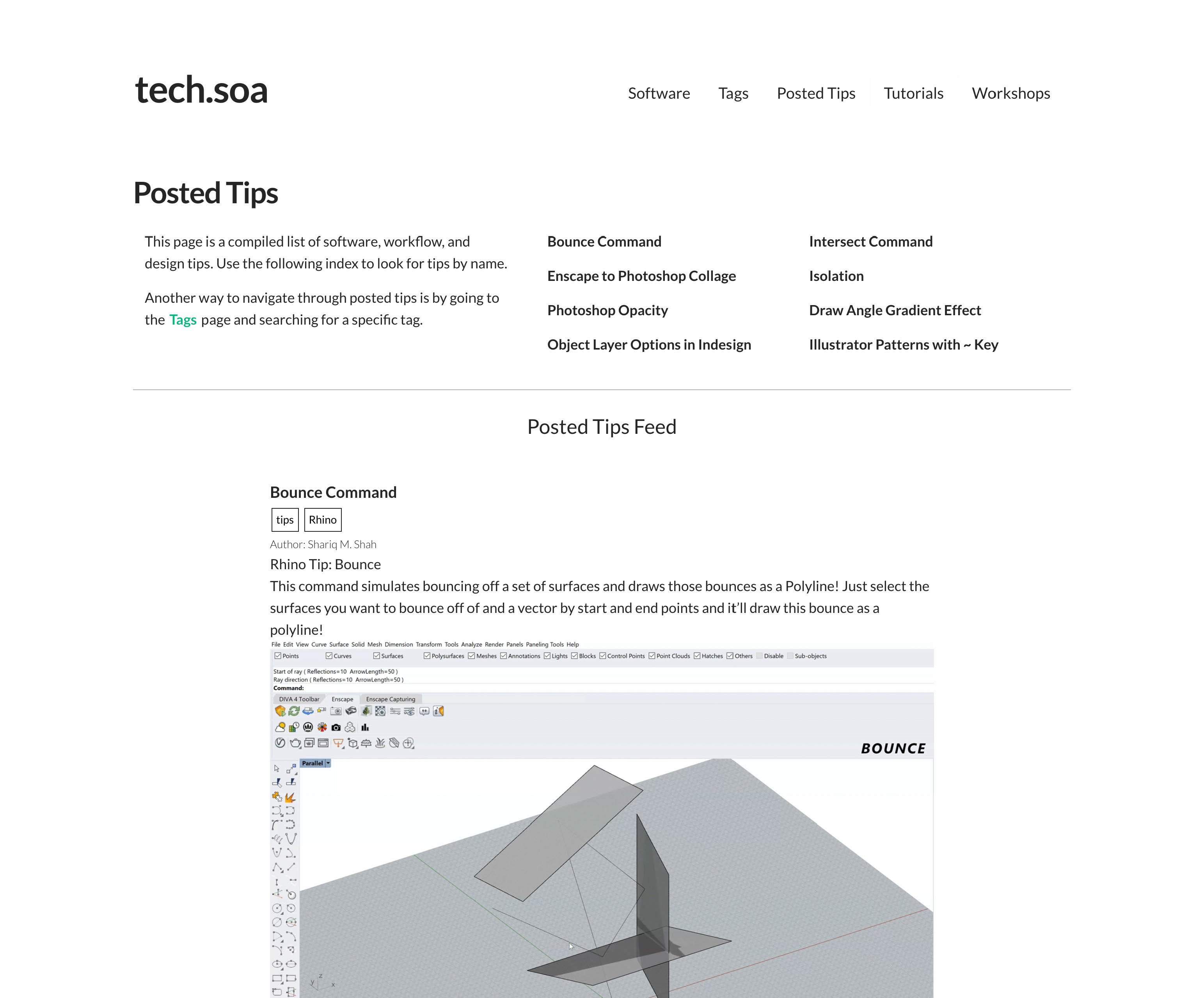
Posted Tips Feed
As a way to immortalize and utilize content created by students on the Virtual Task Force, the Posted Tips page was born: a blog-style feed with tagged posts that correspond to its relevant softwares and workflows.