Zest
Research
Competitive Analysis
Customer Journey Maps
Personas and Scenarios
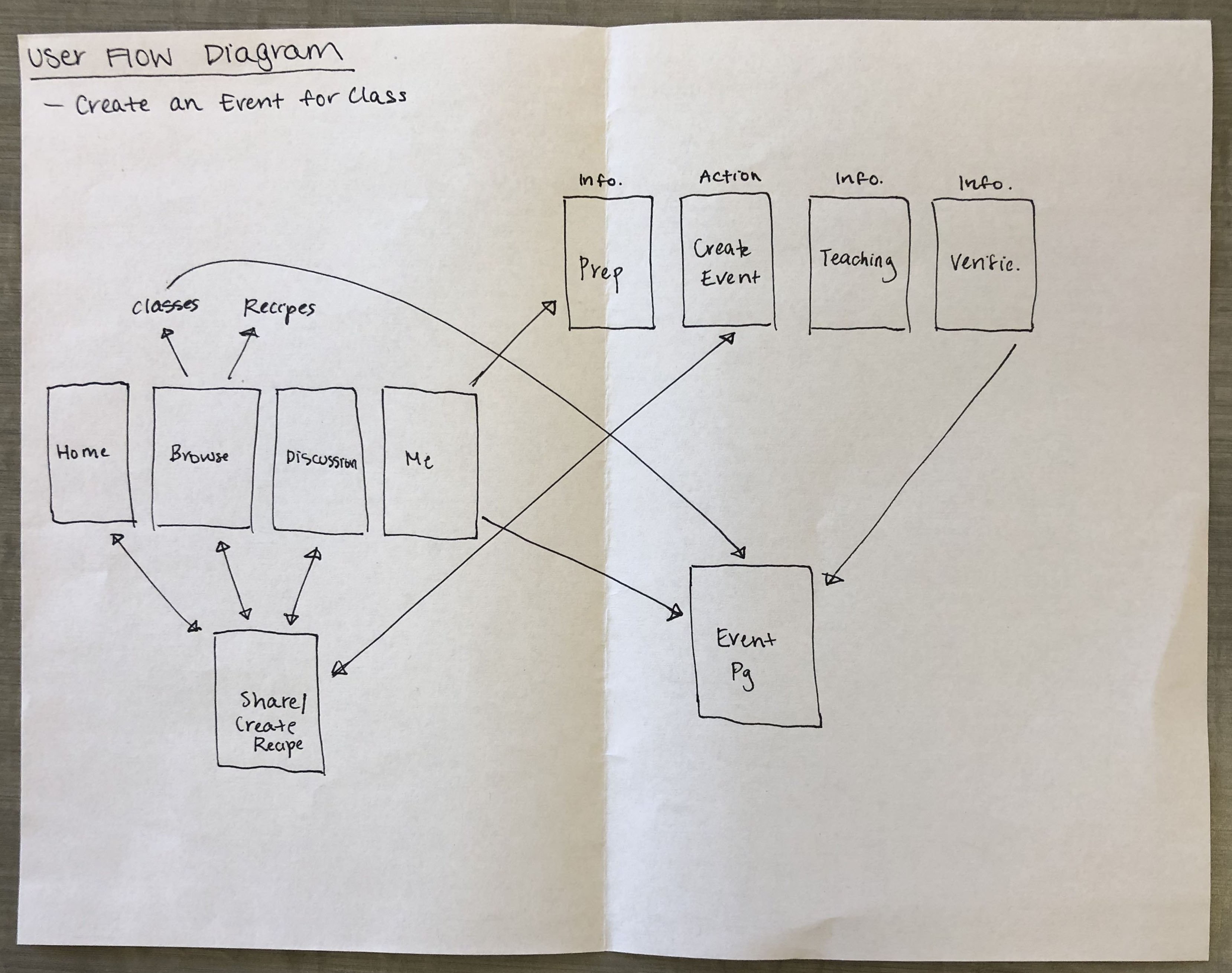
User Flow Diagram
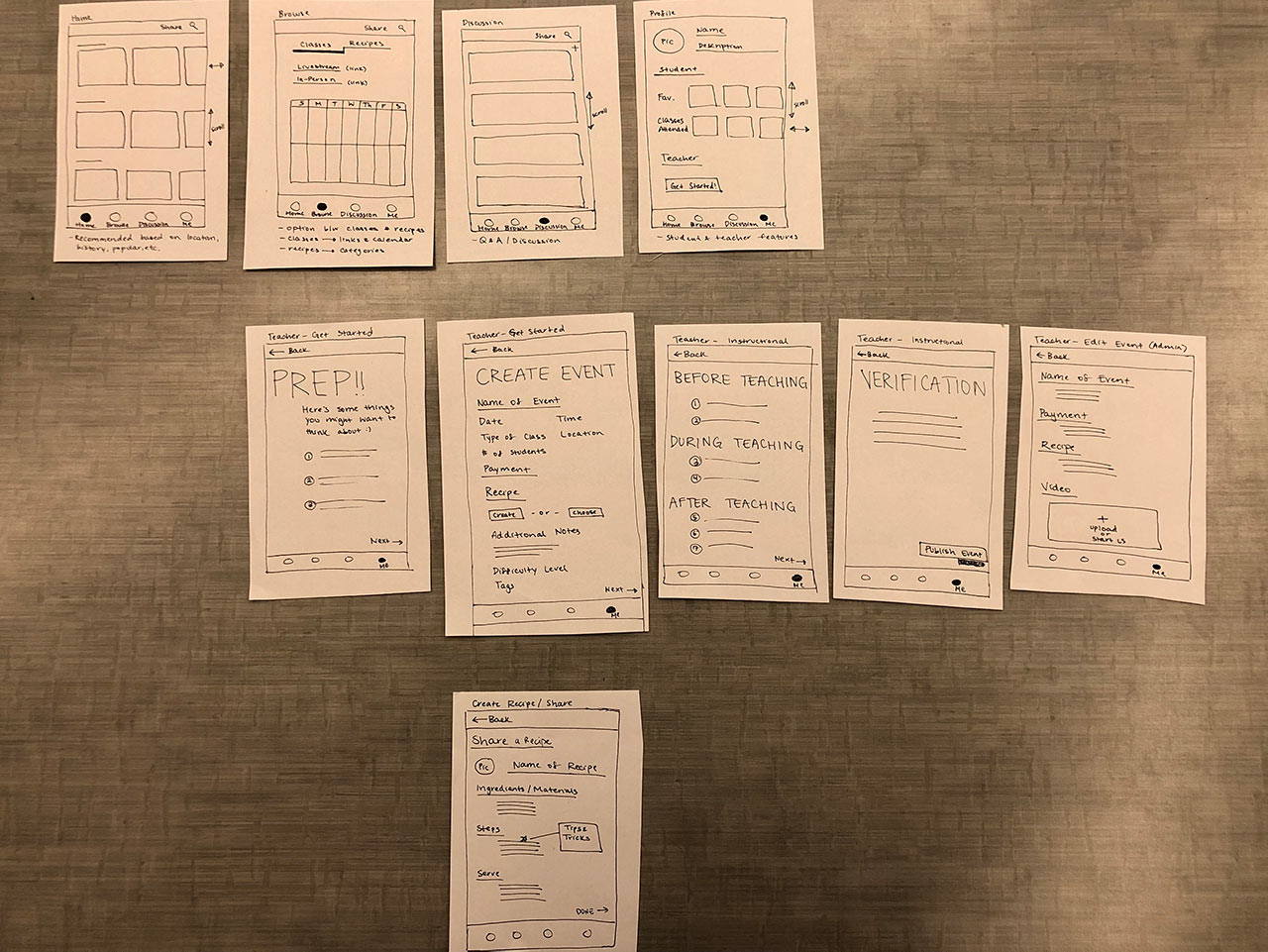
Initial Wireframes
User Testing Summary
Screen Design Iterations - Draft 1
Final Design and Concept
Pitch
Carnegie Mellon University
Fourth Year | Spring 2019
05-392 Interaction Design Overview
Professors: Rita Lee, Shelley Moertel
Introduction
Our app focuses on learning and teaching how to cook. Unlike a lot of current apps in this domain that mainly share recipes, our app would provide people with classes for cooking either through videos or in-person meetups. We want to create a platform where people can interact more and learn more comfortably and quickly. In addition, any user would be able to learn but also teach, because these users, by default, are the experts regarding their own particular recipe. After extensive research and iteration, we designed an app for cooking that combines written, visual, physical and auditory methods of learning and teaching.
In collaboration with Joseph Pang, Ji Soo Geum, and Rachel Park.
Check out our Project Pitch or our Process Book.
Research
Our research utilized a 3-part interview process. The first round of interviews was a general interview asking people about learning experiences. The second round of interviews was asking people about learning specific to cooking. The last round of interviews was asking people about teaching how to cook.
We found that most people learned best through personal interaction and that there needs to be more thorough steps when learning or teaching someone. By interviewing people, we were able to create the content of our app.
Competitive Analysis
Duolingo
Duolingo is a language learning app that helps people learn any of their 23 languages offered.
Soomgo
Soomgo is a South Korean mobile app that matches the users with professionals offering a variety of services such as tutoring, moving, designing, and even wedding planning.
Khan Academy
The Khan Academy mobile app is an extension of the existing Khan Academy framework, which has consisted of a multitude of videos and course frameworks that help both students who have quick questions on specific topics and students who want to build the skill up from scratch.
Craftsy
Craftsy is an app for users to explore online craft classes as well as purchase kits, supplies, and projects ideas.
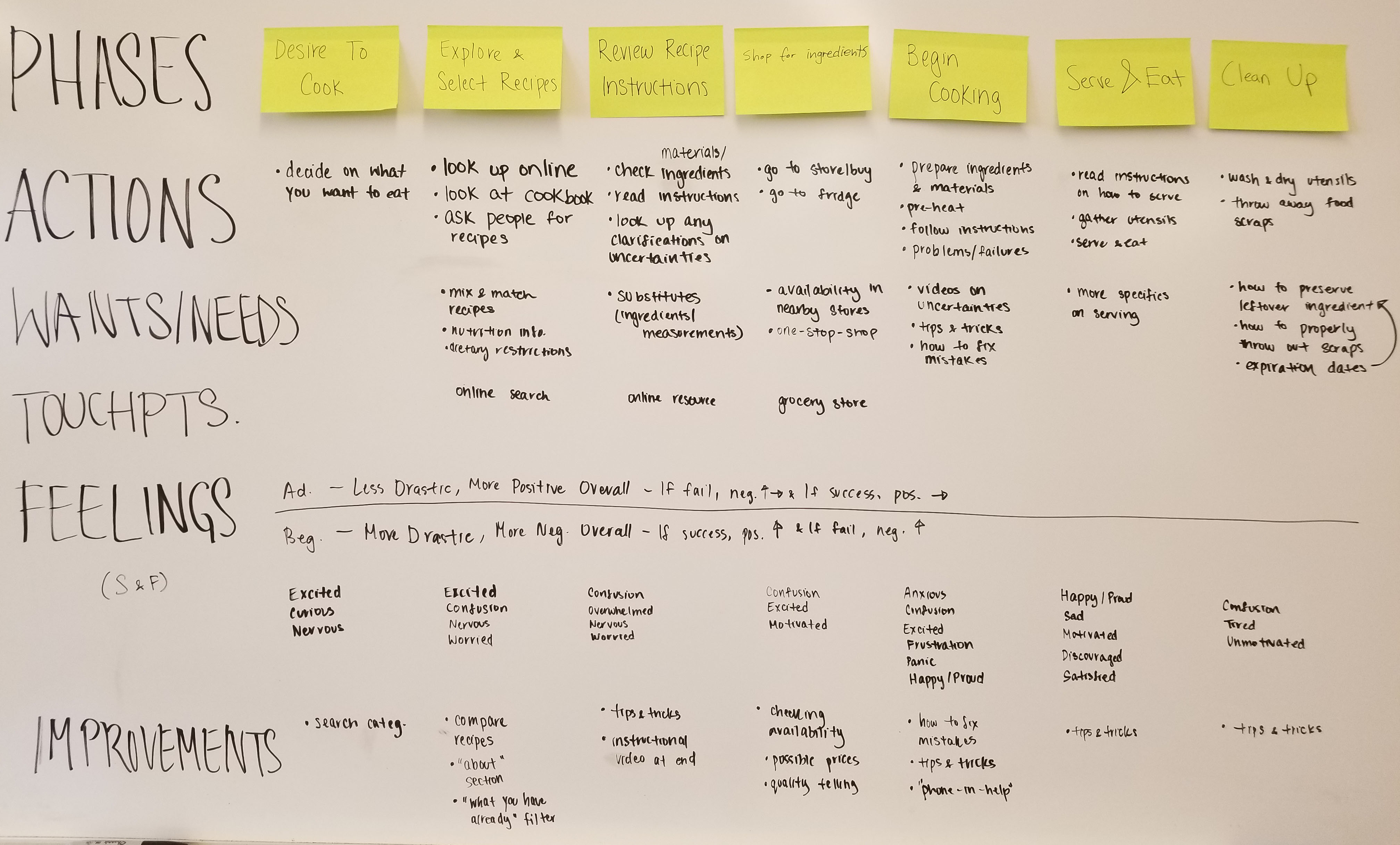
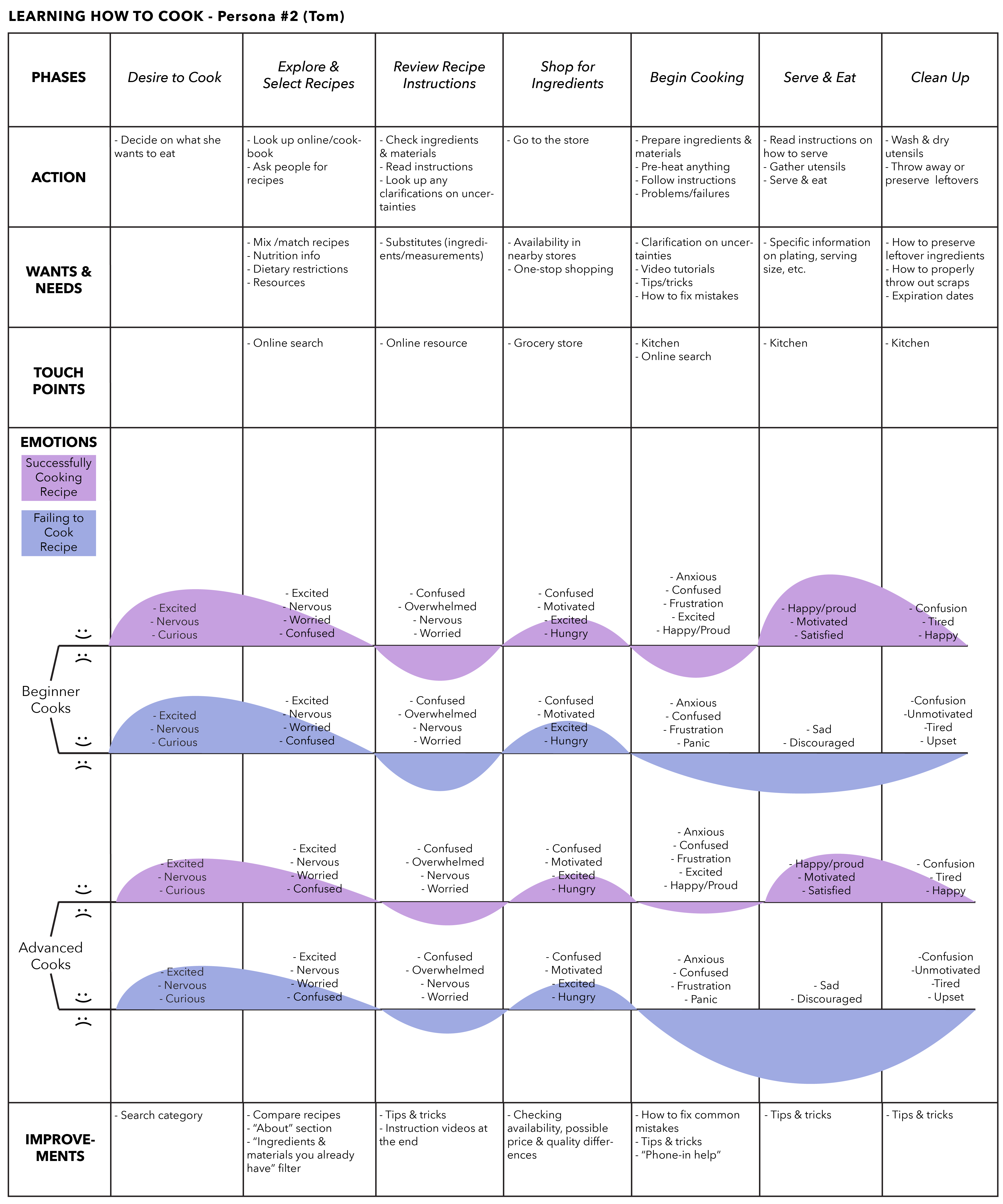
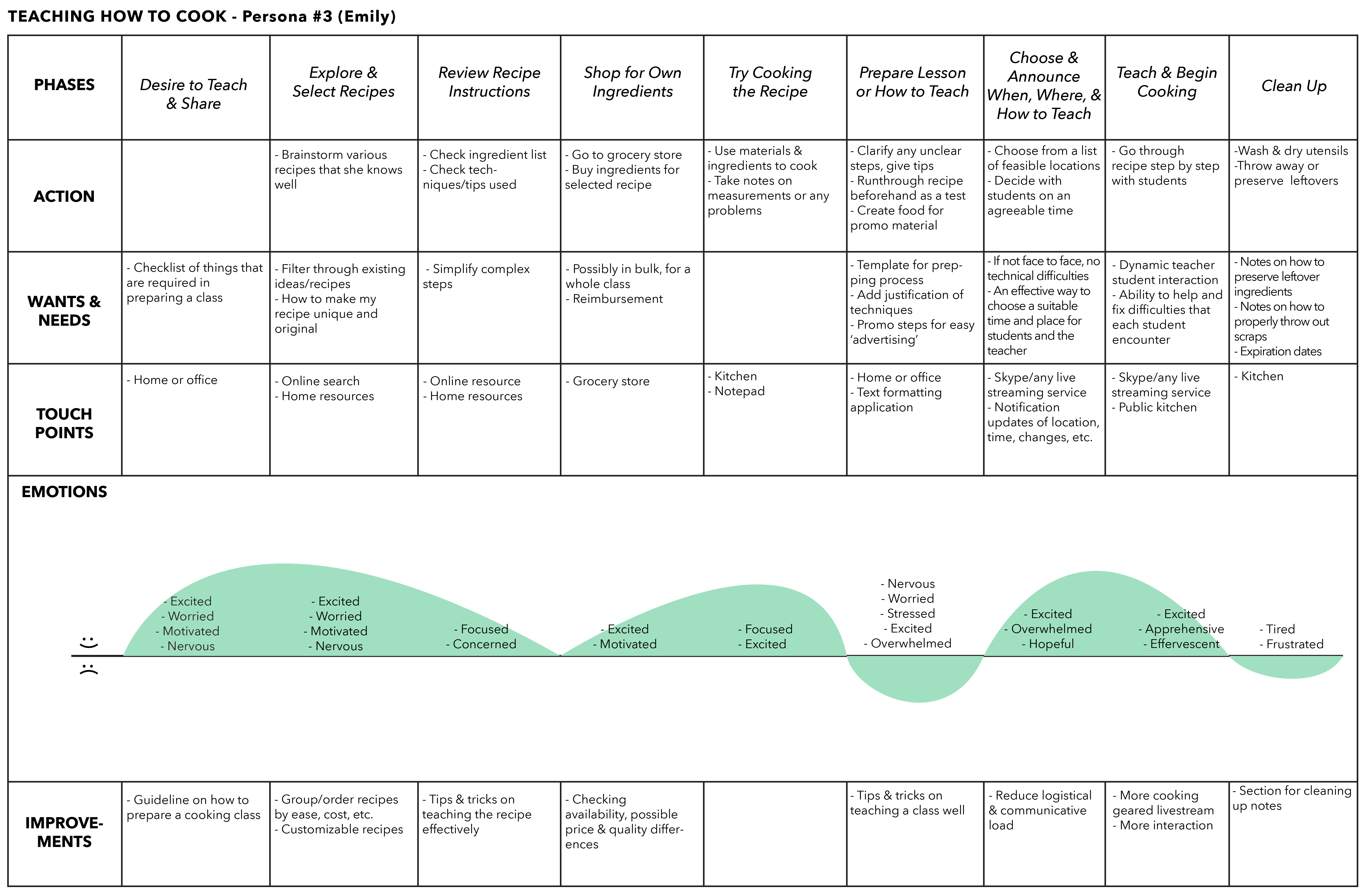
Customer Journey Maps
Personas And Scenarios
Stakeholder - George, late 60s
George is a manager at Whole Foods who is looking to expand his grocery store’s sales by encouraging people to cook. As a result, he has decided to invest in an app, Zest, that is a one-stop shop for all how-to cooking needs. He wants the app to provide something different from the current cooking apps and Youtube videos so that the app can distinguish itself from the oversaturated market. According to his own cooking experience, George knows that personal interaction and individualized learning is the most helpful way for successful cooking. As a result, George wants to expand from simply sharing cooking tips and recipes and create a community that anyone of various skill levels can learn and teach how to cook.
Scenario
George comes out of a meeting with his staff and finds out that their sales are decreasing. He wants to find a way to get people to buy more food/ingredients from his store so that his sales increase again. As a result, he advertises the use of Zest by hosting in-person cooking classes, which is a feature of Zest.
User #1 - Jennifer, 23, Graduate Student - wants to cook more often
Jennifer is a graduate student who wants to stop eating out and save money. As a result, she wants to cook more often than she does now; however, she only has a small range of skills and recipes. Thus, she gets bored of her food quickly. She’s looking for a platform that can teach her how to cook more dishes, in an interactive and personal way.
Scenario
Jennifer is a graduate student who’s trying to save money on food because her school expenses are too high. She already has some recipes and cooking experience but not enough to cook for every meal of the week. She turns to Zest to find more interesting and diverse recipes that will keep her eating experience from being boring and stale.
User #2 - Tom, 27, Businessman - inexperienced
Tom is a businessman who has never cooked before but wants to impress a woman with a romantic 3 course meal. He needs to be taught every step slowly and thoroughly. As a result, he turns to the app Zest, which has a personalized and interactive feature that allows him to communicate and learn from a chef.
Scenario
Tom is a businessman who has no idea how to cook but wants to impress a woman on a date this weekend. He stupidly already told this woman that he’d cook a dinner for her. So, he wants to try learning how to cook using Zest, since it has a good step by step cooking process for beginners. He needs everything from ingredients to tips and tricks to measurements to instructions on how to fix possible mistakes.
User #3 - Emily, 35, Married, 3 children - experienced and wants to share recipes
Emily is a mom of 3 who has figured out every trick there is to getting her children to eat healthily. After a lot of experimenting with food and combining different recipes, she has figured out what recipes work and don’t work. She wants to help others so that feeding their children becomes an easier process. In addition, she wants to learn more advanced recipes, since she’s mastered simple dishes and working around them.
Scenario
Emily, having 3 picky children to feed, has used up all of her knowledge on food to mix and match as well as create new recipes, to maintain her children’s nutrition. She wants to share her tips and tricks with everyone else and she wants to learn how to cook other recipes, now that she’s fully used her current ones.
User Testing Summary
Overall, our users only had trouble with 1 major thing; they were confused about where to go to create/share a recipe versus a class. The "Create" button at the top right corner of the screen that was meant for creating and sharing a recipe mislead our users. However, when directed to the "Me" page, it was easy for our users to create an event for teaching a cooking class. As a result, we’ve decided to reword our buttons.
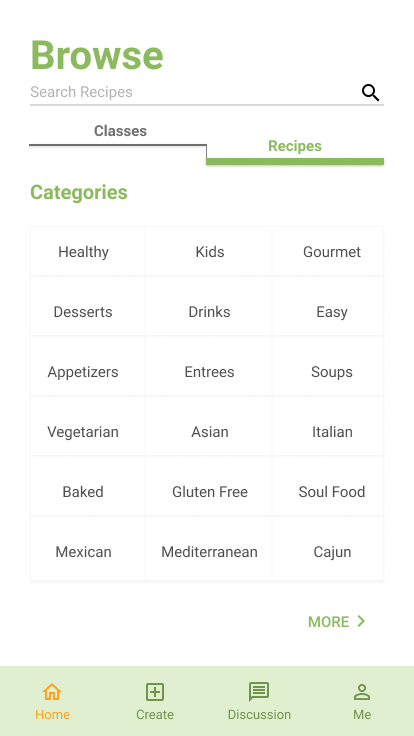
Screen Design Iterations - Draft 1
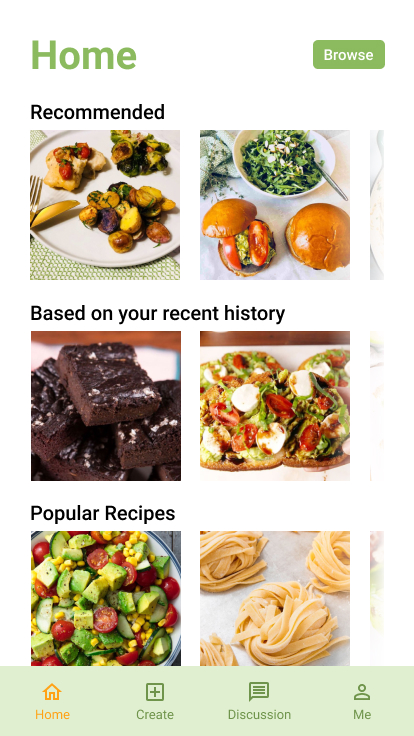
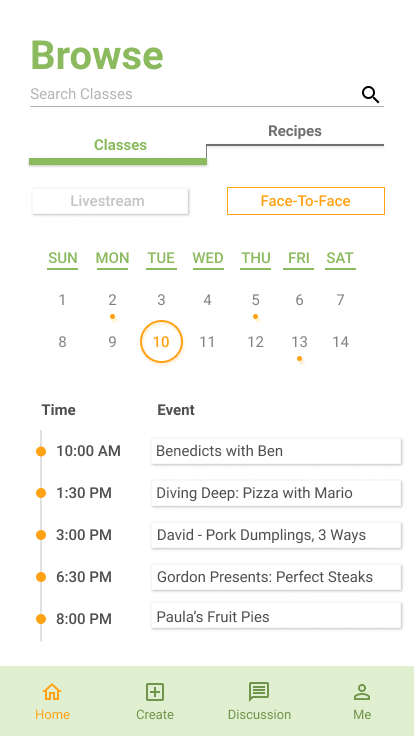
Final Design and Concept
Main screens of Zest app
Create an Event Sequence